|
|
| (23 intermediate revisions by 7 users not shown) |
| Line 1: |
Line 1: |
| /* Color scheme */
| | {{Languages|Rena}} |
| :root {
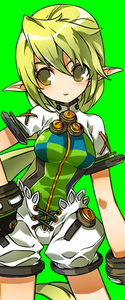
| | {{Infobox_character |
| --accent-color: #00adda;
| | |name=Rena Erindel |
| --border-color: #d9d9d9;
| | |color={{ColorSel|Character|Rena}} |
| --border-color-tone-2: #bbbbbb;
| | |image=[[File:Portrait - Rena.png|340px]] |
| --theme-tone-1: #fff;
| | |class=[[Image:Mini Icon - Rena.png]] Rena |
| --theme-tone-2: #f5f5f5;
| | |weapon=Bow, {{tt|Spirits|Primarily Wind and Fire spirits}} |
| --theme-tone-3: #ededed;
| | |age=Unknown |
| --theme-tone-4: #f7f7f7;
| | |race=Elf |
| --theme-tone-5: #f4f5f7;
| | |Height= 170 cm (5 ft 7 in) |
| --theme-tone-6: #f9fafb;
| | |tree=<dfn>{{</dfn> |
| --theme-tone-7: #eaecf0;
| | {{Class Tree| |
| --theme-tone-8: #d6dbe3;
| | | 1-1=[[Image:Icon - Combat Ranger.png|40px|link=Combat Ranger]] |
| --text-color: black;
| | | 1-2=[[Image:Icon - Wind Sneaker.png|40px|link=Wind Sneaker]] |
| --text-color-invert: white;
| | | 1-3=[[Image:Icon - Anemos.png|40px|link=Anemos]] |
| } | | | 2-0=[[Image:Icon - Rena.png|40px|link=Rena]] |
| | | 2-1=[[Image:Icon - Sniping Ranger.png|40px|link=Sniping Ranger]] |
| | | 2-2=[[Image:Icon - Grand Archer.png|40px|link=Grand Archer]] |
| | | 2-3=[[File:Icon - Daybreaker.png|40px|link=Daybreaker]] |
| | | 3-1=[[Image:Icon - Trapping Ranger.png|40px|link=Trapping Ranger]] |
| | | 3-2=[[Image:Icon - Night Watcher.png|40px|link=Night Watcher]] |
| | | 3-3=[[Image:Icon - Twilight.png|40px|link=Twilight]] |
| | | 4-1=[[File:Icon - Poetic Ranger.png|40px|link=Poetic Ranger]] |
| | | 4-2=[[File:Icon - Tale Spinner.png|40px|link=Tale Spinner]] |
| | | 4-3=[[File:Icon - Prophetess.png|40px|link=Prophetess]] |
| | }} |
| | <dfn>}}</dfn> |
| | |groups=<div> |
| | * [[El Search Party]] (Unofficial) |
| | * Eldemyr Elf Village |
| | </div> |
| | |VA=[[File:Korean_Flag.png|20px]] 정미숙 (Jung Mi-sook)<br>[[File:Japanese_Flag.png|20px]] 堀江 由衣 (Horie Yui)<br>[[File:Chinese_Flag.png|20px]] 优卡 (You Ka)<br>[[File:American Flag.png|20px]] Cristina Vee<br>[[File:German_Flag.png|20px]] Sylvia Steiner<br>[[File:Spanish_Flag.png|20px]] Laura Monedero<br>[[File:French_Flag.png|20px]] Nathalie Karsenti<br>[[Image:Italian Flag.png|20px]] Marisa Della Pasqua<br>[[File:Polish_Flag.png|20px]] Anna Jarosik-Trawińska<br>[[File:English Flag.png|20px]] Jessica Mc Inyre (Before: Alex Carrington) |
| | |RD={{RD|KR=27 December 2007|NA=4 May 2011|JP=???|CN=11 November 2011|TH=???|TW=???|EU=9 December 2010}} |
| | |theme=[http://www.youtube.com/watch?v=6RwHTrjZxB4 '''''tutorial_lena'''''] |
| | |stat= |
| | {{CharStats |
| | | Speed=2 |
| | | Range=3 |
| | | Difficulty=1 |
| | | Damage=M |
| | }} |
| | }} |
| | <center>{{quotation|Can you hear the spirit of the winds?}}</center> |
| | <br> |
|
| |
|
| ::selection { | | = [[File:Icon - Rena.png]] Rena = |
| background-color: var(--accent-color);
| |
| color: white;
| |
| }
| |
|
| |
|
| ::-moz-selection { | | '''[A Ranger that loves nature and is skilled with bow and kicks]''' |
| background-color: var(--accent-color);
| | ===Special Ability=== |
| color: white;
| | :''Main Article: [[Nature's Force System|Nature's Force]]''<br> |
| }
| | By harnessing the power of the natural world, Rena has the capability to further enhance her basic attacks and various skills. The Nature's Force System is a means for her to deal extra damage by persistently utilizing the essential battle moves. |
| | <br> |
|
| |
|
| body {
| | === Background === |
| background-color: var(--theme-tone-7);
| | :''Main Article: [[Ruben Forest/Rena|Ruben Forest (Rena)]]''<br> |
| color: var(--text-color);
| | {{Background |
| }
| | |NA= |
| | The most mature and beautiful among the El Search Party. |
|
| |
|
| /* Element colors */
| | With the connection to the spirit world growing ever weaker, Rena is determined to restore the power of El to restore that connection back to normal. |
|
| |
|
| #mw-header-container,
| | She feels the El resonating from the El tree of Ruben Village so she goes to investigate. |
| #mw-header-hack div,
| | |KR= |
| #mw-related-navigation .sidebar-chunk,
| | 활과 다리를 이용한 체술을 구사하는 전천후 전략을 가진다. |
| #p-personal ul,
| | 공중에서 한 번 더 점프를 할 수 있어 높은 곳에 오르거나 전략적인 움직임이 가능하다. |
| #personal #personal-inner,
| | 언제나 침착한 행동으로 동료들이 위기에 빠질 때마다 결단력을 발휘해 올바른 길로 인도하는 성격의 소유자. 엘프족 특유의 성숙함과 아름다움을 겸비하고 있다. |
| .oo-ui-checkboxInputWidget [type='checkbox'] + span { | |
| background-color: var(--theme-tone-6);
| |
| }
| |
|
| |
|
| #mw-related-navigation .sidebar-chunk,
| | 어느 날부터 주변 정령의 소리가 들리지 않게 된 것을 느낀 레나. |
| #mw-content,
| | 엘리오스와 정령계의 연결이 약해져 가는 것을 알게 된 그녀는 사라져가는 엘의 기운을 되돌려야 한다는 것을 깨닫는다. |
| #personal .dropdown ul {
| | 두 세계를 연결 시키기 위한 임무를 받고 떠난 레나는 어느 날 루벤 마을에 있는 엘의 나무에서 엘의 공명을 느껴 달려가게 되는데... |
| border-color: var(--theme-tone-6);
| | |KRT= |
| } | | - |
| | }} |
| | <br> |
|
| |
|
| div#mw-page-header-links li.selected a,
| | == First Class Advancement == |
| .wikitable,
| | {{JobChange|Rena}} |
| #searchInput {
| | <br> |
| color: var(--text-color);
| |
| }
| |
|
| |
|
| .wikitable {
| | {{clearfix}} |
| color: var(--text-color) !important;
| | == Skill Tree == |
| }
| |
|
| |
|
| .wikitable,
| | {{:Skill Tree: Rena}} |
| .wikitable td,
| | <br> |
| .wikitable th,
| |
| #mw-site-navigation .sidebar-chunk h3,
| |
| #mw-related-navigation .sidebar-chunk h3,
| |
| .oo-ui-checkboxInputWidget [type='checkbox'] + span {
| |
| border-color: var(--border-color) !important;
| |
| }
| |
|
| |
|
| pre,
| | {{clearfix}} |
| textarea,
| | == Commands == |
| input,
| | {| cellspacing="0" cellpadding="5" border="1" width="100%" style="border-collapse: collapse;" |
| .mw-editform { | | |- |
| background-color: var(--theme-tone-1)!important;
| | ! width="20%" | Combo |
| border-color: var(--border-color)!important;
| | ! width="50%" | Description |
| color: var(--text-color)!important;
| | ! width="30%" |Damage |
| } | | |- |
| | | '''{{CZ}}{{CZ}}{{CZ}}{{CZ}}''' |
| | | Basic 4 kick combo that launches enemies away on the final hit. |
| | | |
| | {{CZ}} 163% Phy. Damage<br> |
| | {{CZ}} 201% Phy. Damage<br> |
| | {{CZ}} 249% Phy. Damage<br> |
| | {{CZ}} 339% Phy. Damage |
| | |- |
| | | '''{{CZ}}{{CZ}}{{CZ}}{{CUZ}}''' |
| | | Basic 3 kick combo, followed by an upper kick that launches the target. |
| | | |
| | {{CZ}} 163% Phy. Damage<br> |
| | {{CZ}} 201% Phy. Damage<br> |
| | {{CZ}} 249% Phy. Damage<br> |
| | {{CUZ}} 320% Phy. Damage |
| | |- |
| | | '''{{CZ}}{{CZ}}{{CZ}}{{CX}}''' |
| | | Basic 3 kick combo, followed by a quick dodge behind targets and an arrow shot that knocks down. |
| | | |
| | {{CZ}} 163% Phy. Damage<br> |
| | {{CZ}} 201% Phy. Damage<br> |
| | {{CZ}} 249% Phy. Damage<br> |
| | {{CX}} 380% Mag. Damage (6MP) |
| | |- |
| | | '''{{CX}}{{CX}}{{CX}}{{CX}}''' |
| | | Fires 2 arrows, followed by a backflip and shooting 2 arrows and ending the combo with a final shot that knocks down. Arrows can pierce through one target. |
| | | |
| | {{CX}} 261% Mag. Damage (2MP)<br> |
| | {{CX}} 295% Mag. Damage (3MP)<br> |
| | {{CX}} 165% Mag. Damage x2 (6MP)<br> |
| | {{CX}} 468% Mag. Damage (3MP) |
| | |- |
| | | '''{{CX}}{{CX}}{{CX}}{{CUX}}''' |
| | | Fires 2 arrows, followed by a backflip and shooting 3 arrows and ending the combo with an upwards shot of 3 arrows. |
| | | |
| | {{CX}} 261% Mag. Damage (2MP)<br> |
| | {{CX}} 295% Mag. Damage (3MP)<br> |
| | {{CX}} 165% Mag. Damage x2 (6MP)<br> |
| | {{CUX}} 123% Mag. Damage x3 (15MP) |
| | |- |
| | | '''{{CX}}{{CX}}{{CX}}{{CDX}}''' |
| | | Fires 2 arrows, followed by a backflip and shooting 3 arrows and ending the combo with a downwards shot of 3 arrows. |
| | | |
| | {{CX}} 237% Mag. Damage (2MP)<br> |
| | {{CX}} 268% Mag. Damage (3MP)<br> |
| | {{CX}} 150% Mag. Damage x2 (6MP)<br> |
| | {{CDX}} 123% Mag. Damage x3 (12MP) |
| | |- |
| | | '''{{CU}}{{CZ}}''' |
| | | Single jump kick. |
| | | |
| | {{CU}}<br> |
| | {{CZ}} 176% Phy. Damage |
| | |- |
| | | '''{{CU}}{{CX}}''' |
| | | Single jump with an arrow shot without knocking down. |
| | | |
| | {{CU}}<br> |
| | {{CX}} 272% Mag. Damage (2MP) |
| | |- |
| | | '''{{CDR}}{{CZ}}{{CZ}}''' |
| | | Slide to kick and launch the target. |
| | | |
| | {{CDR}}<br> |
| | {{CZ}} 173% Phy. Damage<br> |
| | {{CZ}} 228% Phy. Damage |
| | |- |
| | | '''{{CDR}}{{CX}}''' |
| | | Dodge behind targets and shoot an arrow. |
| | | |
| | {{CDR}}<br> |
| | {{CX}} 100% Phy. Damage + 278% Mag. Damage (2MP) |
| | |- |
| | | '''{{CDRU}}{{CZ}}''' |
| | | While in midair, Rena kicks forward. After landing, she continues to run if you hold {{CR}}. |
| | | |
| | {{CDRU}}<br> |
| | {{CZ}} 188% Phy. Damage<br> |
| | |- |
| | | '''{{CDRU}}{{CX}}{{CX}}{{CX}}''' |
| | | While in midair, Rena shoots 2 arrows and ends with a shot of 3 arrows. After landing, she continues to run if you hold {{CR}}. |
| | | |
| | {{CDRU}}<br> |
| | {{CX}} 284% Mag. Damage (2MP)<br> |
| | {{CX}} 295% Mag. Damage (3MP)<br> |
| | {{CX}} 141% Mag. Damage x3 (4MP) |
| | |- |
| | | '''{{CUU}}{{CZ}}''' |
| | | While double jumping, Rena does a diving kick without knocking down, causing a shockwave upon landing. |
| | | |
| | {{CUU}}<br> |
| | {{CZ}} 100% Phy. Damage + 182% Phy. Damage |
| | |- |
| | | '''{{CUU}}{{CX}}''' |
| | | While double jumping, shoots down three arrows that spread apart without knocking down, before causing a shockwave upon landing |
| | | |
| | {{CUU}}<br> |
| | {{CX}} 93% Mag. Damage x3 (2 MP) + 182% Phy. Damage |
| | |- |
| | | Recovery {{CZ}}/{{CX}} |
| | | Recover by performing a spinning handstand kick which leaves opponents open. |
| | | |
| | {{CZ}}/{{CX}} 132% Phy. Damage |
| | |} |
| | === Updates === |
| | {| cellpadding="5" border="1" style="border-collapse: collapse; text-align: center" class="colortable-Rena" |
| | |- |
| | ! colspan=2 | Date !! rowspan=2 | Changes |
| | |- |
| | ! KR !! NA |
| | |- |
| | | 03/29/2012 || - || align="left" | |
| | *{{buff|Moved {{CDRU}}{{CX}}{{CX}}{{CX}} from [[Sniping Ranger]] to [[Rena]].}} |
| | |- |
| | | 07/04/2013 || 07/04/2013 || align="left" | |
| | *{{buff|{{CDRU}}{{CZ}} no longer knocks down.}} |
| | |- |
| | | 02/01/2014 || - || align="left" | |
| | *{{buff|Moved {{CUU}}{{CX}} from [[Sniping Ranger]] to [[Rena]].}} |
| | |- |
| | | 04/20/2015 || - || align="left" | |
| | *Enemy knockback during {{CDR}}{{CIO|Z}}{{CZ}} increased. |
| | |- |
| | | 07/27/2017 || 08/09/2017 || align="left" | |
| | *{{buff|Recovery {{CZ}}/{{CX}} no longer knocks down.}} |
| | |- |
| | | 06/20/2019 || 07/17/2019 || align="left" | |
| | *{{buff|Adjusted command responsiveness to allow for less restrictive movement.}} |
| | **Also applies to all job paths. |
| | *{{buff|{{CZ}}{{CZ}}{{CZ}}{{CIO|Z}} launches forward instead of knocking down.}} |
| | *{{buff|Pass-through hit added to {{CDR}}{{CX}}.}} |
| | *{{buff|Additional impact hit added to {{CUU}}{{CZ}} and {{CUU}}{{CX}} upon landing.}} |
| | |} |
| | <br> |
|
| |
|
| .mw-editform .editOptions {
| | == MP Regeneration == |
| background-color: var(--theme-tone-2);
| | [[File:MPRegainR.gif|right|thumb|250px|Rena's MP Regeneration]] |
| border-color: var(--border-color);
| | As Rena's arrows require MP, Rena can also regenerate MP. After a second standing still, she enters her MP regeneration mode, which recovers 5 MP per second (half of Aisha's rate), but can be sped up by [[Grand Archer]]'s [[Nature's Sense]]. This is a good aspect in PvP as it helps Rena get more MP to unleash skills to support teammates. |
| }
| | <br><br><br><br><br> |
|
| |
|
| #wpSummary {
| | == Arrows Graphical Effects == |
| background-color: var(--theme-tone-6);
| | If you are using a weapon with a level 3 or 4 burn, freeze, or poison [[Attributing Equipment|attribute]], the arrow will change color and appear larger. However, unlike every other character, her kicks and [[Trapping Ranger]]'s Erendil have no outline or show of motion when attacking. |
| border-color: var(--border-color-tone-2);
| | <gallery widths=240px> |
| }
| | File:Normal Arrow.png|Normal arrows |
| | File:Burning Arrow.png|Burning arrows |
| | File:Freezing Arrow.png|Freezing arrows |
| | File:Poison Arrow.png|Poisoning arrows |
| | </gallery> |
| | <br> |
|
| |
|
| .oo-ui-buttonElement-framed.oo-ui-widget-enabled > .oo-ui-buttonElement-button {
| | == Skills == |
| background-color: var(--theme-tone-8);
| | {{:Rena/Skills}} |
| color: var(--text-color);
| | <br> |
| border-color: var(--border-color);
| |
| }
| |
|
| |
|
| .oo-ui-buttonElement-frameless.oo-ui-widget-enabled > .oo-ui-buttonElement-button:hover {
| | == Gallery == |
| background-color: var(--theme-tone-3);
| | :''Full Gallery: [[Rena/Gallery]] |
| }
| | {{:Rena/Artwork}} |
| | {{:Rena/Misc}} |
| | <br> |
|
| |
|
| .oo-ui-buttonElement-framed.oo-ui-widget-enabled > .oo-ui-buttonElement-button:hover { | | ==Trivia== |
| background-color: var(--theme-tone-3);
| | *'''Rena''''s job path in Lore/Story would be the [[Daybreaker]] path. |
| color: var(--text-color);
| | *'''Rena''''s official theme song is ''[[Always]]''. |
| border-color: var(--border-color);
| | *'''Rena''''s bow was made by [[Lincy]] and [[Ventus|Soren]] and was given to her as a gift for helping them. |
| }
| | **The bow is not a normal bow which fires using a bowstring. It uses mana to 'create' magic arrows and a bowstring momentarily which will disappear after the arrows are shot. |
| | **As her arrows are not physical objects and made of mana, her arrows can be reflected/absorbed. |
| | *'''Rena''''s age is listed as unknown due to her race; Elves are known to live far longer than humans. In Volume 1 of ElType, '''Rena''' mentions that when she was [[Elsword]] and [[Aisha]]'s size, their Great-Great Grandfathers hadn't even been born. |
| | **Even though she speaks of her age freely (eg: ElType, and her post dungeon quote "In all my years..."), several of her post-dungeon quotes (eg.: "I am too young for this!" and "Am I showing my age? I should think!!") imply that she is worried about being seen as too old by those around her. |
| | *According to [[Raven]], '''Rena''' greatly resembles his deceased fiancee, ''[[Seris]]''. |
| | *During the development of the game, '''Rena''' was originally named Lire, who was based on a character with the same name in a separate MMO created by '''KoG''' called [[Wikipedia:en:Grand_Chase|Grand Chase]]. |
| | **It can still be found within the game's core files, as the scripts within her KOM files all go by the name Lire instead of '''Rena'''. |
| | **In the beta, before she was renamed to '''Rena''', she was voiced by the same voice actor of Lire in Grand Chase. |
| | *Like with [[Elsword]] and [[Aisha]], '''Rena''''s Promotional Weapon changes a little when in [[Awakening Mode]]. |
| | *'''Rena''' wrote "Immune to Dizziness", the skill note for [[Flying Impact]]. |
| | *Out of all the Base Jobs revamped in the 12/04/2013 update, '''Rena''' seems to have been changed most drastically. Her proportions are less bulky, her facial features touched up, and her hair re-modeled and re-colored into a more greenish color. |
| | **Prior to this, the hair color of her base job, alongside [[Combat Ranger]] and [[Sniping Ranger]], was noticeably blonder despite all artwork since the game's inception depicting it as having a greenish hue. |
| | *According to Volume 4 of ElType, elves don't eat meat. |
| | *In her youth, '''Rena''' and her friend [[Lua]] were known as mischievous troublemakers in their Elf Village. |
| | *'''Rena''''s parents appear in the side story [[Story/Side Story/Rena's Story 1|Portrait of Younger Days 3]], her mother [[Lillia]] and her father [[Isilad]]. |
| | *It is revealed during the [[Hall of El]] story quest [[Story/Chapter 27|At the Hall of El - Rena]] that '''Rena''''s last name is '''Erindel'''. |
| | *'''Rena''' is shown to have a habit of getting sidetracked in order to help others during the [[Webcomics|webcomic]] [[Crossroads of Wind 3]]. |
| | *'''Rena''' is able to speak and read Ancient Elvish, which she uses to converse with the Dark Elves in the [[Guardian's Forest|Demon Realm]]. |
| | *During the story quest [[Story/Rena Chapter 41-1|Long Waited Desire]], it is revealed that '''Rena''''s home is called "Eldemyr", meaning "A world of El", mirroring the region of [[Varnimyr]] where the Dark Elves reside. |
| | <br> |
|
| |
|
| /* Font */
| | == {{tt|Generic Clear Lines|[[Phantasmal Geyser]] only}} == |
| html {
| |
| font-size: 104.5%;
| |
| overflow-y: overlay;
| |
| } | |
|
| |
|
| @font-face {
| | *'''Rena''': ''Every victory makes me a bit stronger... Come, creatures, let's have a bit more!'' |
| font-family: "Heading";
| | *'''Rena''': ''Be patient, Elder. I'll be back with good news!'' |
| font-style: normal;
| | *'''Rena''': ''Oh, is it over? That was easier than I thought.'' |
| font-weight: normal;
| |
| src: url("/fonts/MYRIADPRO-BOLDCOND.woff") format("woff");
| |
| }
| |
|
| |
|
| @font-face {
| | == Alternative Names == |
| font-family: SegoeUI;
| | {{AlternateLanguages |
| src: local("Segoe UI Light"), url(https://elwiki.net/fonts/Segoe_UI/Light/latest.ttf) format("truetype");
| | |Color={{ColorSel|CharLight|Rena}} |
| font-weight: 200;
| | |KR=레나<br>레나 에린델 |KRName=Rena<br>Rena Erindel |
| } | | |JP=レナ |JPName=Rena |
| | |TW=蕾娜<br>蕾娜‧艾蘭黛 |TWName=Rena<br>Rena Erindel |
| | |CN=蕾娜<br>蕾娜 · 艾琳黛尔 |CNName=Rena<br>Rena Erindel |
| | |MOB=Reina (before May 19, 2016) |
| | }} |
|
| |
|
| @font-face {
| |
| font-family: SegoeUI;
| |
| src: local("Segoe UI Semilight"), url(https://elwiki.net/fonts/Segoe_UI/Semilight/latest.ttf) format("truetype");
| |
| font-weight: 300;
| |
| }
| |
|
| |
|
| @font-face {
| | {{Characters}} |
| font-family: SegoeUI;
| |
| src: local("Segoe UI"), url(https://elwiki.net/fonts/Segoe_UI/Regular/latest.ttf) format("truetype");
| |
| font-weight: 400;
| |
| }
| |
| | |
| @font-face {
| |
| font-family: SegoeUI;
| |
| src: local("Segoe UI Semibold"), url(https://elwiki.net/fonts/Segoe_UI/Semibold/latest.ttf) format("truetype");
| |
| font-weight: 500;
| |
| }
| |
| | |
| @font-face {
| |
| font-family: SegoeUI;
| |
| src: local("Segoe UI Bold"), url(https://elwiki.net/fonts/Segoe_UI/Bold/latest.ttf) format("truetype");
| |
| font-weight: 600;
| |
| }
| |
| | |
| .fancy-font {
| |
| font-family: "Heading" !important;
| |
| }
| |
| | |
| html *:not(.wikiEditor-ui *, .mw-editfont-monospace),
| |
| #p-logo-text a {
| |
| font-family: "SegoeUI", "Frutiger", "Frutiger Linotype", "Dejavu Sans", "Helvetica Neue", "Arial", sans-serif;
| |
| }
| |
| | |
| /* Generic elements */
| |
| hr {
| |
| border: none;
| |
| height: 1px;
| |
| background-color: var(--border-color);
| |
| }
| |
| | |
| .main-accent {
| |
| color: var(--accent-color);
| |
| }
| |
| | |
| .clearfix {
| |
| clear: both;
| |
| }
| |
| | |
| .left {
| |
| text-align: left;
| |
| }
| |
| | |
| b,
| |
| th {
| |
| font-weight: 500;
| |
| }
| |
| | |
| .sig .sig-icon {
| |
| border-radius: 50%;
| |
| display: inline-flex;
| |
| background: white;
| |
| padding: 2px;
| |
| border: 2px solid black;
| |
| width: 16px;
| |
| height: 16px;
| |
| place-content: center;
| |
| place-items: center;
| |
| margin: 0 5px;
| |
| position: relative;
| |
| top: 2px;
| |
| }
| |
| | |
| .sig .sig-icon .image {
| |
| display: inline-flex;
| |
| }
| |
| | |
| .sig .sig-icon img {
| |
| border-radius: 50%;
| |
| margin-left: 1px;
| |
| }
| |
| | |
| .wikiEditor-ui-toolbar {
| |
| background-image: none;
| |
| background-color: var(--theme-tone-5);
| |
| }
| |
| | |
| .tone-7 {
| |
| background-color: var(--theme-tone-7);
| |
| }
| |
| | |
| .tone-4 {
| |
| background-color: var(--theme-tone-4);
| |
| }
| |
| | |
| .tone-8 {
| |
| background-color: var(--theme-tone-8);
| |
| }
| |
| | |
| .color-normal {
| |
| color: var(--text-color);
| |
| }
| |
| | |
| #contentSub {
| |
| margin-bottom: 7px;
| |
| }
| |
| | |
| /* header */
| |
| div.color-left,
| |
| div.color-middle,
| |
| div.color-right {
| |
| background-color: white;
| |
| }
| |
| | |
| #p-logo {
| |
| background-color: var(--theme-tone-6);
| |
| border-radius: 5px 5px 0 0;
| |
| }
| |
| | |
| .mw-wiki-logo.fallback {
| |
| height: 8em;
| |
| background-position: bottom center;
| |
| }
| |
| | |
| #mw-site-navigation .sidebar-chunk {
| |
| margin-top: 0;
| |
| border-top: 0;
| |
| background-color: var(--theme-tone-6);
| |
| }
| |
| | |
| /* border */
| |
| div.mw-body h1.firstHeading,
| |
| div#mw-page-header-links li.selected {
| |
| border-color: var(--border-color);
| |
| }
| |
| | |
| /* Topbar */
| |
| #personal span {
| |
| font-weight: 500;
| |
| }
| |
| | |
| #mw-header-hack {
| |
| border-bottom: 1px solid var(--border-color);
| |
| }
| |
| | |
| #personal-inner {
| |
| border-radius: 5px;
| |
| border-color: var(--border-color);
| |
| }
| |
| | |
| #personal h2 {
| |
| padding-top: 7px;
| |
| color: var(--text-color);
| |
| }
| |
| | |
| #searchButton {
| |
| background-position: top right;
| |
| box-shadow: none;
| |
| background-image: url("https://elwiki.net/wiki/images/e/e4/UI_-_Search.png");
| |
| background-size: 34px;
| |
| right: 0;
| |
| margin-top: -1px;
| |
| }
| |
| | |
| #searchButton:hover {
| |
| filter: brightness(1.1);
| |
| }
| |
| | |
| #mw-searchButton {
| |
| display: none;
| |
| }
| |
| | |
| #searchInput {
| |
| padding: 1em;
| |
| transition: box-shadow 0.3s;
| |
| border-color: var(--border-color);
| |
| letter-spacing: 0.7px;
| |
| background-color: var(--theme-tone-4);
| |
| }
| |
| | |
| #searchInput:focus {
| |
| outline: none;
| |
| box-shadow: 2px 2px 5px rgb(0 0 0 / 20%);
| |
| }
| |
| | |
| #simpleSearch {
| |
| border-radius: 5px;
| |
| box-shadow: none;
| |
| border-color: var(--border-color) !important;
| |
| }
| |
| | |
| #p-logo-text a {
| |
| letter-spacing: 1.5px;
| |
| font-weight: 500;
| |
| color: rgb(60, 60, 60);
| |
| display: flex;
| |
| place-items: center;
| |
| place-content: center;
| |
| text-decoration: none !important;
| |
| margin-top: -5px;
| |
| gap: 2px;
| |
| padding: 0;
| |
| }
| |
| | |
| a#p-banner::before {
| |
| content: "";
| |
| height: 37px;
| |
| width: 37px;
| |
| display: block;
| |
| background-image: url(https://elwiki.net/wiki/images/thumb/e/ee/UI_-_Hedgehog_Event.png/37px-UI_-_Hedgehog_Event.png);
| |
| background-repeat: no-repeat;
| |
| background-color: transparent;
| |
| position: relative;
| |
| margin-top: 4px;
| |
| }
| |
| | |
| .suggestions-result-current {
| |
| background: var(--accent-color) !important;
| |
| }
| |
| | |
| .highlight {
| |
| font-weight: 500;
| |
| }
| |
| | |
| #personal h2 {
| |
| background-image: none;
| |
| padding-top: 6px;
| |
| padding-left: 5px;
| |
| letter-spacing: 0.75px;
| |
| }
| |
| | |
| #personal h2::after {
| |
| width: 0;
| |
| height: 0 !important;
| |
| border: 0 solid transparent;
| |
| border-left-width: 6px;
| |
| border-right-width: 6px;
| |
| border-top: 6px solid var(--border-color-tone-2);
| |
| background-image: none;
| |
| position: relative;
| |
| top: -4px;
| |
| margin-left: 10px;
| |
| }
| |
| | |
| #p-personal-label {
| |
| display: none;
| |
| }
| |
| | |
| #personal-inner {
| |
| padding: 0 !important;
| |
| }
| |
| | |
| #personal .dropdown .mw-portlet-body {
| |
| margin-bottom: 0;
| |
| }
| |
| | |
| #personal .dropdown li {
| |
| padding: 0;
| |
| }
| |
| | |
| #personal .dropdown li a {
| |
| border: 0.25em solid var(--theme-tone-6);
| |
| display: block;
| |
| padding: 0.4em;
| |
| color: var(--text-color);
| |
| border-radius: 6px;
| |
| font-size: 1.02em;
| |
| letter-spacing: 0.03em;
| |
| transition: background-color 0.3s, color 0.2s;
| |
| border-bottom: none;
| |
| text-decoration: none;
| |
| }
| |
| | |
| #personal .dropdown li:last-child a {
| |
| border-bottom: 0.25em solid var(--theme-tone-6);
| |
| }
| |
| | |
| #personal .dropdown li:hover a {
| |
| background-color: var(--accent-color);
| |
| color: white;
| |
| }
| |
| | |
| #mw-wrapper #mw-header .dropdown {
| |
| display: block !important;
| |
| opacity: 0;
| |
| pointer-events: none;
| |
| transform: scale(0);
| |
| transform-origin: top right;
| |
| transition: 0.15s;
| |
| }
| |
| | |
| #mw-wrapper #mw-header .dropdown-active .dropdown {
| |
| display: block !important;
| |
| transform: scale(1);
| |
| opacity: 1;
| |
| pointer-events: all;
| |
| }
| |
| | |
| .suggestions,
| |
| .suggestions .suggestions-suggestions-special {
| |
| border-radius: 6px;
| |
| }
| |
| | |
| .suggestions .suggestions-results {
| |
| border-radius: 6px 6px 0 0;
| |
| }
| |
| | |
| .suggestions .suggestions-result {
| |
| padding: 0.5em 1em;
| |
| }
| |
| | |
| .suggestions .suggestions-special {
| |
| padding: 0.5em 1em;
| |
| }
| |
| | |
| /* Footer */
| |
| | |
| #mw-footer {
| |
| width: 65vw;
| |
| margin-left: 14em !important;
| |
| margin-right: 16em;
| |
| padding-left: 0;
| |
| padding-right: 0;
| |
| }
| |
| | |
| #mw-footer-container {
| |
| width: fit-content;
| |
| margin: auto;
| |
| border: none;
| |
| box-shadow: none;
| |
| color: var(--text-color);
| |
| }
| |
| | |
| #mw-footer-container a,
| |
| #mw-footer-container a:hover {
| |
| color: var(--accent-color) !important;
| |
| transition: 0.3s;
| |
| font-weight: 500;
| |
| transition: opacity 0.3s;
| |
| }
| |
| | |
| #mw-footer-container a:hover {
| |
| opacity: 0.65;
| |
| }
| |
| | |
| /* main container */
| |
| #mw-content-container {
| |
| border-bottom: none;
| |
| min-height: 200vh;
| |
| }
| |
| | |
| #mw-content {
| |
| border-bottom: none;
| |
| background-color: var(--theme-tone-6);
| |
| }
| |
| | |
| @media screen and (min-width: 1100px) and (max-width: 1340px) {
| |
| #mw-related-navigation {
| |
| display: none !important;
| |
| }
| |
| | |
| #mw-content {
| |
| margin-left: 0;
| |
| margin-right: 0;
| |
| width: 70vw !important;
| |
| }
| |
| | |
| #content-bottom-stuff {
| |
| padding: 1em 2em 3em;
| |
| width: 70vw;
| |
| background: var(--theme-tone-6);
| |
| border-radius: 0 0 5px 5px;
| |
| display: block;
| |
| }
| |
| | |
| #mw-data-after-content {
| |
| background: transparent;
| |
| }
| |
| }
| |
| | |
| @media screen and (min-width: 1100px) {
| |
| #mw-content-wrapper {
| |
| margin: 0;
| |
| width: 100% !important;
| |
| }
| |
| | |
| #mw-content-wrapper {
| |
| margin-left: 14em;
| |
| margin-right: 16em;
| |
| width: 65vw !important;
| |
| min-width: 50%;
| |
| }
| |
| | |
| #mw-related-navigation {
| |
| position: absolute;
| |
| right: 1em;
| |
| }
| |
| | |
| #mw-site-navigation {
| |
| position: absolute;
| |
| left: 1em;
| |
| }
| |
| | |
| #mw-content-block {
| |
| position: relative;
| |
| display: flex !important;
| |
| }
| |
| | |
| #mw-header-container {
| |
| padding: 0.65em 0 0;
| |
| }
| |
| }
| |
| | |
| @media screen and (max-width: 1099px) {
| |
| div#mw-site-navigation {
| |
| z-index: 99;
| |
| }
| |
| }
| |
| | |
| @media screen and (max-width: 850px) {
| |
| #mw-content-block {
| |
| background: var(--theme-tone-7);
| |
| }
| |
| }
| |
| | |
| /* after content section */
| |
| #mw-data-after-content > div {
| |
| display: flex;
| |
| flex-direction: column;
| |
| padding: 10px;
| |
| gap: 15px;
| |
| place-items: center;
| |
| }
| |
| | |
| #mw-data-after-content br {
| |
| display: none;
| |
| }
| |
| | |
| #mw-data-after-content {
| |
| background: var(--theme-tone-6);
| |
| border-radius: 0 0 5px 5px;
| |
| }
| |
| | |
| #mw-data-after-content a.nn-cmp-show {
| |
| margin-top: 0.8em;
| |
| display: inline-block;
| |
| padding: 5px 10px;
| |
| background-color: var(--theme-tone-7);
| |
| width: fit-content;
| |
| border-radius: 4px;
| |
| font-weight: 500;
| |
| color: black;
| |
| transition: background-color 0.3s, color 0.2s;
| |
| text-decoration: none;
| |
| color: var(--text-color);
| |
| }
| |
| | |
| #mw-data-after-content a.nn-cmp-show:hover {
| |
| background-color: var(--accent-color);
| |
| color: white;
| |
| }
| |
| | |
| @media screen and (min-width: 1100px) and (max-width: 1340px) {
| |
| #content-bottom-stuff {
| |
| margin-left: 0;
| |
| display: table-caption;
| |
| }
| |
| }
| |
| | |
| /****************************** Checkbox, Radio & Button Styles ******************************/
| |
| input,
| |
| button {
| |
| position: relative;
| |
| }
| |
| | |
| /****************************** Namebox Styles ******************************/
| |
| table.nmbox {
| |
| border-collapse: collapse;
| |
| width: 100%;
| |
| clear: both;
| |
| font-size: 85%;
| |
| border: 2px solid #bfdbe3;
| |
| margin: 20px 0;
| |
| }
| |
| | |
| .nmbox th:first-of-type {
| |
| width: 80px;
| |
| }
| |
| | |
| table.nmbox > tbody > tr > th,
| |
| table.nmbox > tbody > tr > td {
| |
| padding: 0.4em 0.8em;
| |
| }
| |
| | |
| table.nmbox > tbody > tr > td {
| |
| background-color: #f7fdff;
| |
| }
| |
| | |
| table.nmbox > tbody > tr > th {
| |
| background-color: #ebf4f7;
| |
| }
| |
| | |
| #p-googleadsense .pBody {
| |
| padding-top: 5px;
| |
| text-align: center;
| |
| }
| |
| | |
| /* Collapsible toggle */
| |
| .mw-content-ltr .section-border .mw-collapsible-toggle {
| |
| padding-right: 10px;
| |
| position: absolute;
| |
| right: 0;
| |
| }
| |
| | |
| /* section */
| |
| | |
| div.section-wrapper {
| |
| padding: 0.5em;
| |
| border-radius: 5px;
| |
| border-width: 2px;
| |
| border-style: solid;
| |
| clear: both;
| |
| }
| |
| | |
| table.top-nav {
| |
| border-spacing: 0;
| |
| width: auto;
| |
| margin: 1em;
| |
| text-align: center;
| |
| vertical-align: middle;
| |
| }
| |
| | |
| table.section,
| |
| table.section-side-column {
| |
| position: relative;
| |
| width: 100%;
| |
| margin: 0;
| |
| border-width: 1px;
| |
| border-style: solid;
| |
| border-spacing: 0;
| |
| }
| |
| | |
| table.section > tbody > tr:first-child {
| |
| text-align: center;
| |
| background-color: var(--theme-tone-7);
| |
| }
| |
| | |
| table.section > tbody > tr:first-child > th {
| |
| line-height: 1em;
| |
| padding: 0.5em 0;
| |
| text-align: center;
| |
| vertical-align: middle;
| |
| border-width: 1px;
| |
| border-style: solid;
| |
| border-top: none !important;
| |
| }
| |
| | |
| table.section > tbody > tr:last-child > td {
| |
| vertical-align: top;
| |
| padding: 0.5em;
| |
| border: none;
| |
| border-bottom: none !important;
| |
| }
| |
| | |
| table.section > tbody > tr:first-child > th:first-child,
| |
| table.section > tbody > tr:last-child > td:first-child {
| |
| border-left: none !important;
| |
| }
| |
| | |
| table.section > tbody > tr:first-child > th:last-child,
| |
| table.section > tbody > tr:last-child > td:last-child {
| |
| border-right: none !important;
| |
| }
| |
| | |
| table.section > tbody > tr:first-child > th ~ th,
| |
| table.section > tbody > tr:last-child > td ~ td {
| |
| border-left: none !important;
| |
| }
| |
| | |
| table.section-side-column {
| |
| text-align: center;
| |
| }
| |
| | |
| table.section-side-column > tbody > tr > td:first-child {
| |
| width: 50%;
| |
| height: 400px;
| |
| padding: 10px;
| |
| }
| |
| | |
| table.section-side-column > tbody > tr > td:last-child {
| |
| border-left: 1px solid #000;
| |
| height: 420px;
| |
| padding: 0;
| |
| }
| |
| | |
| table.section-side-column > tbody > tr > td:last-child > table.section > tbody > tr:last-child > td {
| |
| vertical-align: middle;
| |
| }
| |
| | |
| table.section-side-column > tbody > tr > td:last-child > table.section {
| |
| text-align: center;
| |
| border: none;
| |
| }
| |
| | |
| table.section-side-column > tbody > tr > td:last-child > table.section + table.section {
| |
| border-top-width: 1px;
| |
| border-top-style: solid;
| |
| }
| |
| | |
| table.section-border,
| |
| table.section-border.section > tbody > tr > th,
| |
| table.section-border.section > tbody > tr > td,
| |
| .section-border.tabdiv > ul,
| |
| .section-border:not(table) {
| |
| border-color: var(--border-color);
| |
| border-width: 1px !important;
| |
| }
| |
| | |
| .section-border-top-radius {
| |
| -webkit-border-top-left-radius: 5px;
| |
| border-top-left-radius: 5px;
| |
| -moz-border-radius-topleft: 5px;
| |
| -webkit-border-top-right-radius: 5px;
| |
| border-top-right-radius: 5px;
| |
| -moz-border-radius-topright: 5px;
| |
| }
| |
| | |
| .section-border-bottom-radius {
| |
| -webkit-border-bottom-left-radius: 5px;
| |
| border-bottom-left-radius: 5px;
| |
| -moz-border-radius-bottomleft: 5px;
| |
| -webkit-border-bottom-right-radius: 5px;
| |
| border-bottom-right-radius: 5px;
| |
| -moz-border-radius-bottomright: 5px;
| |
| }
| |
| | |
| table.section-border.section > tbody > tr > th {
| |
| background-color: var(--theme-tone-7);
| |
| }
| |
| | |
| .section-border .wikitable > * > tr > th {
| |
| border-color: var(--border-color);
| |
| background-color: var(--theme-tone-5);
| |
| }
| |
| | |
| .section-border .wikitable > * > tr > td {
| |
| border-color: var(--border-color);
| |
| }
| |
| | |
| .wikitable > * > tr > td {
| |
| background-color: var(--theme-tone-1);
| |
| }
| |
| | |
| .wikitable > * > tr > th {
| |
| background-color: var(--theme-tone-6);
| |
| border-bottom-width: 1px;
| |
| }
| |
| | |
| .tabber-new .wikitable tr th {
| |
| background-color: var(--theme-tone-2);
| |
| }
| |
| | |
| table.section-border {
| |
| margin: 10px 0;
| |
| border-radius: 4px;
| |
| }
| |
| | |
| .section-border-right td:first-of-type {
| |
| border-right: 1px solid var(--border-color) !important;
| |
| }
| |
| | |
| .section-tabber .section-border {
| |
| margin-top: 5px;
| |
| }
| |
| | |
| .section-tabber .tabber-ul {
| |
| margin-top: 5px;
| |
| }
| |
| | |
| /* section - character */
| |
| .mw-content-ltr .section-border.section-characters .mw-collapsible-toggle {
| |
| padding-top: 0;
| |
| }
| |
| | |
| .section-characters .textfloat a + a {
| |
| font-size: 1.3em;
| |
| margin-left: 7px;
| |
| }
| |
| | |
| .section-characters th {
| |
| padding: 10px !important;
| |
| border-radius: 3px;
| |
| }
| |
| | |
| .section-characters table table td {
| |
| font-size: 1.085em;
| |
| font-weight: 500;
| |
| }
| |
| | |
| .section-characters table .textfloat th {
| |
| color: white !important;
| |
| }
| |
| | |
| /* tabber section design */
| |
| | |
| .section-tabber .tabber-new ul:not(.tabber-ul) li {
| |
| display: block;
| |
| }
| |
| | |
| .section-tabber .tabber-new ul:not(.tabber-ul) li a {
| |
| color: var(--text-color) !important;
| |
| padding: 4px;
| |
| background: var(--theme-tone-6);
| |
| margin: 5px 0;
| |
| display: block;
| |
| font-weight: 500;
| |
| transition: background-color 0.3s, color 0.2s;
| |
| border: 1px solid var(--border-color);
| |
| border-radius: 2px;
| |
| }
| |
| | |
| .section-tabber .tabber-new ul:not(.tabber-ul) li a:hover,
| |
| .section-tabber .tabber-new ul:not(.tabber-ul) li a.mw-selflink {
| |
| background: var(--accent-color);
| |
| color: white !important;
| |
| }
| |
| | |
| .section-tabber .tabber-new ul:not(.tabber-ul) li a {
| |
| text-decoration: none !important;
| |
| }
| |
| | |
| .section-tabber .tabber-new ul:not(.tabber-ul) {
| |
| margin-left: 2px;
| |
| margin-right: 2px;
| |
| }
| |
| | |
| .section-tabber .tabber-content {
| |
| padding: 0 5px 5px 5px !important;
| |
| }
| |
| | |
| .section-fields > tbody > tr > th {
| |
| color: black !important;
| |
| text-shadow: none !important;
| |
| }
| |
| | |
| /* floating text */
| |
| | |
| .textfloat {
| |
| color: #fff;
| |
| text-shadow: 1px 1px 1px #000;
| |
| }
| |
| | |
| table.section-border .textfloat:not(.section-characters table .textfloat) {
| |
| text-shadow: none;
| |
| color: black;
| |
| font-weight: 500;
| |
| }
| |
| | |
| table.section-border .textfloat th {
| |
| font-weight: 500;
| |
| }
| |
| | |
| .section-tabber table tr.textfloat th {
| |
| color: white;
| |
| text-shadow: 1px 1px 1px #000;
| |
| }
| |
| | |
| .section-tabber table tr.textfloat th a {
| |
| vertical-align: middle;
| |
| font-size: 1.15em;
| |
| }
| |
| | |
| .textfloat a,
| |
| .textfloat a:link,
| |
| .textfloat a:visited,
| |
| .textfloat a:hover,
| |
| .textfloat a:active {
| |
| color: inherit;
| |
| }
| |
| | |
| th {
| |
| background-color: inherit;
| |
| }
| |
| | |
| /**
| |
| Bilibili Sidebar Style
| |
| **/
| |
| .portal h3 {
| |
| background-image: none !important;
| |
| padding: 0 0 3px 0 !important;
| |
| }
| |
| | |
| .portal h3,
| |
| .portal h3:hover,
| |
| .portal h3:active,
| |
| .portal h3:link,
| |
| .portal h3:visited {
| |
| font-weight: bolder !important;
| |
| text-decoration: none !important;
| |
| }
| |
| | |
| .portal li > ul {
| |
| position: absolute;
| |
| visibility: hidden;
| |
| left: 100%;
| |
| background-color: #fff;
| |
| margin-top: -1em !important;
| |
| margin-left: -10px !important;
| |
| min-width: 180px;
| |
| max-width: 230px;
| |
| opacity: 0;
| |
| -webkit-box-shadow: 10px 10px 10px #ccf;
| |
| -moz-box-shadow: 10px 10px 10px #ccf;
| |
| box-shadow: 10px 10px 10px #ccf;
| |
| }
| |
| | |
| .portal li:hover > ul {
| |
| opacity: 1;
| |
| visibility: visible;
| |
| }
| |
| | |
| .portal ul,
| |
| .portal li,
| |
| .portal a,
| |
| .portal strong.selflink {
| |
| display: block;
| |
| }
| |
| | |
| .portal a,
| |
| .portal strong.selflink {
| |
| max-width: 96%;
| |
| }
| |
| | |
| .portal li {
| |
| position: relative;
| |
| font-weight: bold;
| |
| font-family: "Microsoft YaHei", Arial, Helvetica, sans-serif;
| |
| text-decoration: none;
| |
| padding: 0;
| |
| margin: 0;
| |
| }
| |
| | |
| .portal li:hover {
| |
| -webkit-transform: translateX(10px);
| |
| -moz-transform: translateX(10px);
| |
| -ms-transform: translateX(10px);
| |
| -o-transform: translateX(10px);
| |
| transform: translateX(10px);
| |
| }
| |
| | |
| .portal a,
| |
| .portal a:link,
| |
| .portal a:visited,
| |
| .portal a:hover,
| |
| .portal a:active,
| |
| .portal strong.selflink {
| |
| text-decoration: none;
| |
| color: #000 !important;
| |
| }
| |
| | |
| .portal a:before,
| |
| .portal a:after,
| |
| .portal strong.selflink:before,
| |
| .portal strong.selflink:after {
| |
| color: #07a3d7;
| |
| margin: auto 3px;
| |
| }
| |
| | |
| .portal a:before,
| |
| .portal strong.selflink:before {
| |
| content: ">";
| |
| }
| |
| | |
| .portal a:after,
| |
| .portal strong.selflink:after {
| |
| content: "<";
| |
| visibility: hidden;
| |
| -webkit-transform: translateX(15px);
| |
| -moz-transform: translateX(15px);
| |
| -ms-transform: translateX(15px);
| |
| -o-transform: translateX(15px);
| |
| transform: translateX(15px);
| |
| }
| |
| | |
| .portal a:hover:after,
| |
| .portal strong.selflink:hover:after {
| |
| visibility: visible;
| |
| -webkit-transform: translateX(0px);
| |
| -moz-transform: translateX(0px);
| |
| -ms-transform: translateX(0px);
| |
| -o-transform: translateX(0px);
| |
| transform: translateX(0px);
| |
| }
| |
| | |
| .portal strong.selflink {
| |
| color: #07a3d7 !important;
| |
| border-bottom: 2px #07a3d7 solid;
| |
| }
| |
| | |
| .portal a:after,
| |
| .portal strong.selflink:after,
| |
| .portal li {
| |
| -webkit-transition: transform 0.3s;
| |
| -moz-transition: transform 0.3s;
| |
| -o-transition: transform 0.3s;
| |
| transition: transform 0.3s;
| |
| }
| |
| | |
| .portal li > ul {
| |
| -webkit-transition: opacity 0.3s;
| |
| -moz-transition: opacity 0.3s;
| |
| -o-transition: opacity 0.3s;
| |
| transition: opacity 0.3s;
| |
| }
| |
| | |
| /** floating header **/
| |
| .persistHeader {
| |
| position: fixed;
| |
| top: 0;
| |
| display: block;
| |
| width: 100%;
| |
| z-index: 3000;
| |
| background-color: red;
| |
| }
| |
| | |
| .persistHeader.visible {
| |
| visibility: visible;
| |
| }
| |
| | |
| code {
| |
| display: inline-block;
| |
| font-weight: bold;
| |
| font-family: "Consolas", "Menlo", "Deja Vu Sans Mono", "Bitstream Vera Sans Mono", monospace;
| |
| background-color: #eee;
| |
| color: #4e9a06;
| |
| padding: 2px 0.4em;
| |
| border-radius: 3px;
| |
| }
| |
| | |
| .rainbow-text {
| |
| background-image: -webkit-gradient(
| |
| linear,
| |
| left top,
| |
| right top,
| |
| color-stop(0, #f22),
| |
| color-stop(0.15, #f2f),
| |
| color-stop(0.3, #22f),
| |
| color-stop(0.45, #2ff),
| |
| color-stop(0.6, #2f2),
| |
| color-stop(0.75, #2f2),
| |
| color-stop(0.9, #ff2),
| |
| color-stop(1, #f22)
| |
| );
| |
| background-image: gradient(
| |
| linear,
| |
| left top,
| |
| right top,
| |
| color-stop(0, #f22),
| |
| color-stop(0.15, #f2f),
| |
| color-stop(0.3, #22f),
| |
| color-stop(0.45, #2ff),
| |
| color-stop(0.6, #2f2),
| |
| color-stop(0.75, #2f2),
| |
| color-stop(0.9, #ff2),
| |
| color-stop(1, #f22)
| |
| );
| |
| color: transparent;
| |
| -webkit-background-clip: text;
| |
| background-clip: text;
| |
| }
| |
| | |
| .rainbow {
| |
| background-color: orange;
| |
| }
| |
| | |
| * {
| |
| text-rendering: optimizeSpeed;
| |
| }
| |
| | |
| .mw-body .external {
| |
| padding-right: 0;
| |
| background-image: none;
| |
| }
| |
| | |
| .shady,
| |
| .shady a {
| |
| background-color: black !important;
| |
| color: transparent !important;
| |
| }
| |
| | |
| .shady:hover,
| |
| .shady:hover a,
| |
| .shady a:hover {
| |
| background-color: black !important;
| |
| color: white !important;
| |
| }
| |
| | |
| /* Hoverimage */
| |
| .hoverimage img {
| |
| opacity: 0;
| |
| filter: alpha(opacity=0);
| |
| }
| |
| | |
| .hoverimage img:hover {
| |
| opacity: 1;
| |
| filter: alpha(opacity=100);
| |
| }
| |
| | |
| .hoverimages img {
| |
| opacity: 0.85;
| |
| filter: alpha(opacity=0);
| |
| }
| |
| | |
| .hoverimages img:hover {
| |
| opacity: 1;
| |
| filter: alpha(opacity=100);
| |
| }
| |
| | |
| /* Installing Hover Logo */
| |
| #WikiHeader h1.wordmark img {
| |
| opacity: 0.85;
| |
| filter: alpha(opacity=85);
| |
| /* For IE8 and earlier */
| |
| }
| |
| | |
| #WikiHeader h1.wordmark img:hover {
| |
| opacity: 1;
| |
| filter: alpha(opacity=100);
| |
| /* For IE8 and earlier */
| |
| }
| |
| | |
| /* ImageHover */
| |
| .fadeout img:hover {
| |
| opacity: 0;
| |
| }
| |
| | |
| .fadeout img:active {
| |
| opacity: 0;
| |
| }
| |
| | |
| body:not(.editor) .fadeout-container.fadeout-hide-bottom > :nth-child(2) {
| |
| visibility: hidden;
| |
| /* the 'body:not(.editor)' is used to prevent hiding the image in editing mode where it is not displayed properly */
| |
| }
| |
| | |
| /* Tooltip */
| |
| .tooltip {
| |
| position: relative;
| |
| display: inline-block;
| |
| border-bottom: 1px dotted black;
| |
| }
| |
| | |
| .tooltiptext {
| |
| visibility: hidden;
| |
| min-width: 400px;
| |
| padding: 12px 14px;
| |
| text-align: center;
| |
| position: absolute;
| |
| left: 50%;
| |
| bottom: calc(20px + 100%);
| |
| z-index: 100004;
| |
| background: #fff;
| |
| box-shadow: 0 2px 0 0 rgba(0, 0, 0, 0.15);
| |
| border: 1px solid #a2a9b1;
| |
| border-radius: 2px;
| |
| font-weight: normal;
| |
| text-shadow: none;
| |
| border-radius: 4px;
| |
| }
| |
| | |
| .tooltiptext:after,
| |
| .tooltiptext:before {
| |
| content: "";
| |
| position: absolute;
| |
| left: 50%;
| |
| border-style: solid;
| |
| }
| |
| | |
| .tooltiptext:after {
| |
| top: 100%;
| |
| bottom: auto;
| |
| width: 20px;
| |
| height: 20px;
| |
| background: #fff;
| |
| margin-top: -10px;
| |
| margin-left: -10px;
| |
| box-shadow: 1px 1px 0px #a2a9b1;
| |
| transform: rotate(45deg);
| |
| border-width: 0;
| |
| }
| |
| | |
| .tooltiptext:before {
| |
| top: 100%;
| |
| bottom: auto;
| |
| border-width: 18px;
| |
| margin-left: -18px;
| |
| border-color: rgba(0, 0, 0, 0.15) transparent transparent transparent;
| |
| pointer-events: none;
| |
| }
| |
| | |
| .tooltip .tooltip .tooltiptext {
| |
| bottom: auto;
| |
| top: calc(20px + 100%);
| |
| }
| |
| | |
| .tooltip .tooltip .tooltiptext:after {
| |
| top: auto;
| |
| bottom: 100%;
| |
| border-width: 15px;
| |
| margin-left: -15px;
| |
| border-color: transparent transparent white transparent;
| |
| width: 0;
| |
| height: 0;
| |
| box-shadow: none;
| |
| background: none;
| |
| transform: none;
| |
| }
| |
| | |
| .tooltip .tooltip .tooltiptext:before {
| |
| top: auto;
| |
| bottom: 100%;
| |
| border-width: 16px;
| |
| margin-left: -16px;
| |
| border-color: transparent transparent #888 transparent;
| |
| }
| |
| | |
| .tooltiptext hr {
| |
| margin: 10px 0 12px;
| |
| position: relative;
| |
| background: none;
| |
| }
| |
| | |
| .tooltiptext hr:after {
| |
| content: "";
| |
| display: block;
| |
| width: 100%;
| |
| height: 1px !important;
| |
| position: absolute;
| |
| left: -14px;
| |
| background: #a2a9b1;
| |
| padding: 0 14px;
| |
| }
| |
| | |
| .tooltip:hover > .tooltiptext {
| |
| visibility: visible;
| |
| }
| |
| | |
| .tooltiptext {
| |
| opacity: 0;
| |
| transition: opacity 200ms ease, visibility 0s ease 200ms, transform 200ms ease;
| |
| transform: translate(-50%, 8px);
| |
| }
| |
| | |
| .tooltip .tooltip .tooltiptext {
| |
| transform: translate(-50%, -8px);
| |
| }
| |
| | |
| .tooltip:hover > .tooltiptext {
| |
| opacity: 1;
| |
| transition-delay: 0s;
| |
| transform: translate(-50%, 0);
| |
| }
| |
| | |
| .tooltiptext a {
| |
| color: #0645ad;
| |
| border-bottom: 0;
| |
| }
| |
| | |
| .tooltiptext a:visited {
| |
| color: #0b0080;
| |
| }
| |
| | |
| .tooltiptext a:active {
| |
| color: #faa700;
| |
| }
| |
| | |
| .tooltiptext a:hover,
| |
| a:focus {
| |
| text-decoration: underline;
| |
| }
| |
| | |
| .tooltiptext {
| |
| color: #252525;
| |
| }
| |
| | |
| .tooltiptext a.new {
| |
| color: #ba0000;
| |
| }
| |
| | |
| .mwe-math-element {
| |
| filter: brightness(0%);
| |
| }
| |
| | |
| @media screen and (min-width: 851px) and (max-width: 1099px) {
| |
| #mw-site-navigation {
| |
| z-index: 99;
| |
| }
| |
| }
| |
| | |
| .infobox * {
| |
| z-index: 2;
| |
| }
| |
| | |
| /* Tabs styling (new) */
| |
| | |
| div.tabdiv > ul > li:hover,
| |
| div.tabdiv > ul > li.active {
| |
| background: var(--accent-color);
| |
| border-bottom-color: var(--accent-color);
| |
| color: white;
| |
| }
| |
| | |
| div.tabdiv > ul > li.active {
| |
| cursor: initial;
| |
| }
| |
| | |
| div.tabdiv > ul > li {
| |
| border: 1px solid var(--border-color);
| |
| transition: border-color 0.3s, background-color 0.3s, color 0.2s;
| |
| cursor: pointer;
| |
| padding: 5px 15px;
| |
| height: auto;
| |
| line-height: normal;
| |
| margin-right: 3px !important;
| |
| margin-bottom: 0;
| |
| color: var(--text-color);
| |
| user-select: none;
| |
| -webkit-user-select: none;
| |
| -moz-user-select: none;
| |
| background-color: var(--theme-tone-2);
| |
| border-radius: 4px 4px 0 0;
| |
| font-weight: 500;
| |
| }
| |
| | |
| div.tabdiv > ul > li a {
| |
| transition: color 0.3s;
| |
| color: #54595d !important;
| |
| user-select: none;
| |
| -moz-user-select: none;
| |
| -webkit-user-select: none;
| |
| }
| |
| | |
| div.tabdiv > ul > li.active a:not(.infobox a),
| |
| div.tabdiv > ul > li:hover a:not(.infobox a) {
| |
| color: white !important;
| |
| }
| |
| | |
| div.tabdiv div.tabdiv:not(.forceport) > ul,
| |
| table.infobox div.tabdiv:not(.forceport) > ul,
| |
| div.tabdiv,
| |
| div.tabdiv > ul,
| |
| div.tabdiv.forceland > ul {
| |
| border: none;
| |
| }
| |
| | |
| .image > div.tabdiv > ul {
| |
| padding-top: 7px;
| |
| padding-bottom: 5px;
| |
| }
| |
| | |
| div.tabber-new {
| |
| display: flex;
| |
| flex-direction: column;
| |
| }
| |
| | |
| div.tabber-new > ul {
| |
| display: flex;
| |
| flex-wrap: wrap;
| |
| }
| |
| | |
| .tabber-new .tabber-tab {
| |
| color: var(--text-color);
| |
| user-select: none;
| |
| -webkit-user-select: none;
| |
| -moz-user-select: none;
| |
| background-color: var(--theme-tone-2);
| |
| border-radius: 4px 4px 0 0;
| |
| }
| |
| | |
| div.tabdiv.tabber-new > div {
| |
| padding: 0;
| |
| }
| |
| | |
| .tabber-center .tabber-ul {
| |
| justify-content: center;
| |
| }
| |
| | |
| div.tabber-vertical {
| |
| display: flex !important;
| |
| flex-direction: row;
| |
| }
| |
| | |
| .tabber-vertical > .tabber-ul .tabber-tab:first-child {
| |
| margin-top: 0;
| |
| }
| |
| | |
| .tabber-vertical > .tabber-ul {
| |
| flex-direction: column;
| |
| margin-right: 25px;
| |
| }
| |
| | |
| div.tabber-border div.tabber-content {
| |
| border: 1px solid var(--border-color);
| |
| padding: 15px;
| |
| border-radius: 0 5px 5px 5px;
| |
| }
| |
| | |
| div.tabber-border.tabber-padding > div.tabber-content {
| |
| padding: 10px 20px;
| |
| }
| |
| | |
| .tabber-content > table:first-child {
| |
| margin-top: 0;
| |
| }
| |
| | |
| .tabber-content > h2 {
| |
| margin-top: 0.5em;
| |
| }
| |
| | |
| .tabber-content p:not(.fadeout-container):first-child {
| |
| margin-top: 0;
| |
| }
| |
| | |
| .tabber-content p:not(.fadeout-container):last-child {
| |
| margin-bottom: 0;
| |
| }
| |
| | |
| .tabber-new.fancy > ul {
| |
| gap: 0 6px;
| |
| }
| |
| | |
| .tabber-new.fancy > .tabber-ul .tabber-tab,
| |
| .tabber-new.fancy > .tabber-ul .tabber-tab.active {
| |
| background-color: transparent;
| |
| transform: skew(-10deg);
| |
| border-radius: 0;
| |
| /* background-image: linear-gradient(to left bottom, #00A5EA 0, transparent 90%), linear-gradient(to left top, #00A5EA 49px, #00E2FE 50px); */
| |
| color: white;
| |
| text-align: center;
| |
| color: #5f5f5f;
| |
| border: none;
| |
| transition: none;
| |
| font-weight: 500;
| |
| z-index: 2;
| |
| }
| |
| | |
| .tabber-new.fancy > .tabber-ul .tabber-tab:hover,
| |
| .tabber-new.fancy > .tabber-ul .tabber-tab.active {
| |
| background-image: linear-gradient(to left bottom, #00a5ea 0, transparent 70%),
| |
| linear-gradient(to left top, #20b7e5 49px, #00f6ff 50px);
| |
| color: white;
| |
| }
| |
| | |
| .tabber-new.fancy > .tabber-ul .tabber-tab::after {
| |
| content: "";
| |
| display: block;
| |
| opacity: 0;
| |
| pointer-events: none;
| |
| position: absolute;
| |
| width: 18px;
| |
| right: -11px;
| |
| bottom: -8px;
| |
| height: 18px;
| |
| background-repeat: no-repeat;
| |
| background-image: url("https://elwiki.net/wiki/images/6/64/Tabber_-_Arrow.png");
| |
| }
| |
| | |
| .tabber-new.fancy > .tabber-ul .tabber-tab.active::after {
| |
| opacity: 1;
| |
| }
| |
| | |
| .tabber-new.fancy > .tabber-content table {
| |
| border-color: #bdbdbd;
| |
| }
| |
| | |
| .tabber-new.fancy > .tabber-ul .tabber-tab-content {
| |
| transform: skew(10deg);
| |
| display: block;
| |
| }
| |
| | |
| /* Tabs styling (new) end */
| |
| | |
| /* Infobox */
| |
| .infobox-wrap {
| |
| padding: 0;
| |
| float: right;
| |
| clear: right;
| |
| position: relative;
| |
| }
| |
| | |
| table.infobox div.tabdiv:not(.forceport) > ul {
| |
| background-color: #f7f7f7;
| |
| padding: 7px 0 7px 0;
| |
| border-bottom: 2px solid var(--theme-tone-2);
| |
| align-items: center;
| |
| justify-content: center;
| |
| }
| |
| | |
| .infobox .tabber-new > .tabber-content {
| |
| margin-top: 10px;
| |
| }
| |
| | |
| table.infobox div.tabdiv:not(.forceport) > ul ~ div ul {
| |
| margin-top: -10px;
| |
| margin-left: -10px;
| |
| margin-right: -10px;
| |
| background: none;
| |
| border-bottom: none;
| |
| }
| |
| | |
| table.infobox div.tabdiv:not(.forceport) > ul > li {
| |
| padding-top: 0;
| |
| }
| |
| | |
| .infobox div.tabdiv > ul > li:hover,
| |
| .infobox div.tabdiv > ul > li.active {
| |
| background: none;
| |
| color: var(--accent-color);
| |
| border-radius: 0;
| |
| }
| |
| | |
| table.infobox div.tabdiv:not(.forceport) > ul > li {
| |
| background: none;
| |
| }
| |
| | |
| .infobox div.tabdiv > ul > li {
| |
| padding: 5px 10px;
| |
| margin-right: 5px !important;
| |
| }
| |
| | |
| .infobox .tabber-content p:first-child {
| |
| margin-top: 5px;
| |
| }
| |
| | |
| .infobox div.tabdiv > ul > li.active a,
| |
| .infobox div.tabdiv > ul > li:hover a {
| |
| color: var(--accent-color) !important;
| |
| }
| |
| | |
| /* Remove .mw-body-content stacking context so the tooltip can
| |
| overlap with elements outside content area and be shown properly */
| |
| .mw-body-content {
| |
| z-index: auto;
| |
| }
| |
| | |
| /* Template fix */
| |
| dfn {
| |
| display: none !important;
| |
| }
| |
| | |
| /* Image margin in headlines */
| |
| .mw-headline .image img {
| |
| padding-bottom: 5px;
| |
| }
| |
| | |
| /* Navbar */
| |
| .sidebar-chunk,
| |
| #p-logo,
| |
| #p-banner,
| |
| #personal,
| |
| #personal-inner,
| |
| #mw-data-after-content img,
| |
| #mw-data-after-content a,
| |
| ::placeholder {
| |
| user-select: none;
| |
| -moz-user-select: none;
| |
| -webkit-user-select: none;
| |
| }
| |
| | |
| ::-moz-placeholder {
| |
| user-select: none;
| |
| -moz-user-select: none;
| |
| }
| |
| | |
| ::-webkit-placeholder {
| |
| user-select: none;
| |
| -webkit-user-select: none;
| |
| }
| |
| | |
| #mw-site-navigation {
| |
| z-index: 3;
| |
| }
| |
| | |
| #mw-site-navigation .sidebar-chunk li {
| |
| padding: 0;
| |
| }
| |
| | |
| .sidebar-chunk a {
| |
| padding: 0.4em 0 0.4em 0.4em;
| |
| font-size: 1.02em;
| |
| font-weight: 500;
| |
| letter-spacing: 0.03em;
| |
| transition: background-color 0.3s, color 0.2s;
| |
| border-radius: 6px;
| |
| border: 0.25em solid var(--theme-tone-6);
| |
| border-bottom: none;
| |
| }
| |
| | |
| .sidebar-chunk ul > li:last-child > a {
| |
| border-bottom: 0.25em solid var(--theme-tone-6);
| |
| }
| |
| | |
| .sidebar-chunk li {
| |
| font-size: 1.02em;
| |
| font-weight: 500;
| |
| }
| |
| | |
| .sidebar-chunk a::before,
| |
| .sidebar-chunk a::after {
| |
| content: unset !important;
| |
| }
| |
| | |
| .sidebar-chunk ul li > a,
| |
| .sidebar-chunk ul li > a:visited,
| |
| .sidebar-chunk ul li > a:link,
| |
| div.sidebar-chunk a.external.text {
| |
| padding: 0.3em;
| |
| background-image: none !important;
| |
| color: var(--text-color);
| |
| }
| |
| | |
| .sidebar-chunk ul li > a[href="#.21"],
| |
| .sidebar-chunk .mw-selflink {
| |
| cursor: default;
| |
| }
| |
| | |
| .sidebar-chunk li > ul a {
| |
| border-color: var(--theme-tone-6);
| |
| }
| |
| | |
| .sidebar-chunk a,
| |
| .sidebar-chunk a:link,
| |
| .sidebar-chunk a:visited,
| |
| .sidebar-chunk strong.selflink {
| |
| text-decoration: none;
| |
| color: #000;
| |
| }
| |
| | |
| .sidebar-chunk li:hover > a,
| |
| .sidebar-chunk li:hover > a:link,
| |
| .sidebar-chunk .mw-selflink,
| |
| .sidebar-chunk a.mw-has-selflink {
| |
| background: var(--accent-color);
| |
| color: white!important;
| |
| }
| |
| | |
| #mw-related-navigation .sidebar-chunk li {
| |
| padding: 0;
| |
| }
| |
| | |
| #mw-site-navigation .sidebar-chunk {
| |
| padding: 1.6em;
| |
| border-color: var(--theme-tone-6);
| |
| }
| |
| | |
| .sidebar-chunk li:hover {
| |
| transform: none !important;
| |
| }
| |
| | |
| .sidebar-chunk li > ul {
| |
| top: 0;
| |
| border-radius: 5px;
| |
| box-shadow: 0 4px 5px 0 rgb(0 0 0 / 14%), 0 1px 10px 0 rgb(0 0 0 / 12%), 0 2px 4px -1px rgb(0 0 0 / 30%);
| |
| }
| |
| | |
| .sidebar-chunk li:hover > ul {
| |
| pointer-events: all;
| |
| transform: translateX(0);
| |
| }
| |
| | |
| div.sidebar-chunk li > ul {
| |
| visibility: visible !important;
| |
| pointer-events: none;
| |
| left: 100%;
| |
| margin-left: 0 !important;
| |
| display: block;
| |
| transform: translateX(-7px);
| |
| transition: 0.3s !important;
| |
| border: 1px solid var(--border-color);
| |
| box-shadow: 3px 3px 3px rgba(0, 0, 0, 0.1) !important;
| |
| background-color: var(--theme-tone-6);
| |
| }
| |
| | |
| div.sidebar-chunk h3 {
| |
| font-size: 1em;
| |
| text-transform: uppercase;
| |
| letter-spacing: 0.06em;
| |
| margin-left: 0.65em !important;
| |
| }
| |
| | |
| .sidebar-chunk {
| |
| border-radius: 5px;
| |
| }
| |
| | |
| #site-tools .mw-portlet-body {
| |
| margin-bottom: 0 !important;
| |
| }
| |
| | |
| #mw-related-navigation .sidebar-chunk #p-normal-catlinks .mw-portlet-body {
| |
| margin-bottom: 1.5em;
| |
| }
| |
| | |
| #site-navigation {
| |
| border-top-left-radius: 0;
| |
| border-top-right-radius: 0;
| |
| }
| |
| | |
| /* vertical grid table */
| |
| .vgrid-table {
| |
| display: grid;
| |
| grid-template-columns: 135px auto;
| |
| gap: 5px;
| |
| }
| |
| | |
| .vgrid-table > div {
| |
| padding: 2px;
| |
| box-shadow: 0 0 0 1px var(--border-color);
| |
| height: 100%;
| |
| }
| |
| | |
| /* title */
| |
| .vgrid-table > .vgrid-cat {
| |
| font-weight: 500;
| |
| width: 100%;
| |
| height: 100%;
| |
| display: flex;
| |
| place-content: center;
| |
| place-items: center;
| |
| text-align: center;
| |
| background-color: var(--theme-tone-5);
| |
| }
| |
| | |
| /* content */
| |
| .vgrid-table > div:not(.vgrid-cat) {
| |
| display: flex;
| |
| place-content: start;
| |
| flex-direction: row;
| |
| place-items: center;
| |
| background-color: var(--theme-tone-6);
| |
| }
| |
| | |
| .vgrid-table > div:not(.vgrid-cat) ul {
| |
| display: flex;
| |
| flex-wrap: wrap;
| |
| margin: 0;
| |
| list-style-type: none;
| |
| gap: 0.3em;
| |
| place-items: center;
| |
| padding: 0 0.9em;
| |
| padding-left: 0;
| |
| }
| |
| | |
| .vgrid-table > div:not(.vgrid-cat) ul li {
| |
| position: relative;
| |
| padding: 3px;
| |
| }
| |
| | |
| .vgrid-table > div:not(.vgrid-cat) ul li::after {
| |
| content: "▪";
| |
| position: absolute;
| |
| right: -0.37em;
| |
| top: 50%;
| |
| transform: translateY(-50%);
| |
| font-size: 0.8em;
| |
| }
| |
| | |
| .vgrid-table > div:not(.vgrid-cat) ul li:last-child::after {
| |
| content: unset;
| |
| }
| |
| | |
| .vgrid-table > div:not(.vgrid-cat) ul li a {
| |
| font-weight: 500;
| |
| color: var(--text-color) !important;
| |
| padding: 5px;
| |
| border-radius: 4px;
| |
| transition: background-color 0.3s, color 0.2s;
| |
| user-select: none;
| |
| -webkit-user-select: none;
| |
| -moz-user-select: none;
| |
| text-decoration: none;
| |
| }
| |
| | |
| .vgrid-table > div:not(.vgrid-cat) ul li a:hover,
| |
| .vgrid-table > div:not(.vgrid-cat) ul li a.mw-selflink {
| |
| color: white !important;
| |
| background-color: var(--accent-color);
| |
| }
| |
| | |
| .vgrid-table > .vgrid-cat > span {
| |
| padding: 4px;
| |
| }
| |
| | |
| .vgrid-table .textfloat {
| |
| color: #fff !important;
| |
| text-shadow: 1px 1px 1px #000 !important;
| |
| }
| |
| | |
| .vgrid-table > div .vgrid-cat {
| |
| background: var(--theme-tone-5);
| |
| padding: 2px 6px;
| |
| font-weight: 500;
| |
| margin-left: -2px;
| |
| height: 100%;
| |
| width: 135px;
| |
| min-width: 135px;
| |
| text-align: center;
| |
| border-right: 1px solid var(--border-color);
| |
| display: flex;
| |
| align-items: center;
| |
| justify-content: center;
| |
| }
| |
| | |
| table .vgrid-table {
| |
| margin-bottom: 5px;
| |
| }
| |
| | |
| /* Long table tooltip adjustments */
| |
| .long-table {
| |
| overflow-x: auto;
| |
| }
| |
| | |
| .long-table .tooltiptext:not(.tooltip-up .tooltiptext),
| |
| .tooltip-down .tooltiptext {
| |
| top: calc(20px + 100%);
| |
| box-shadow: 0 -1px 0 0 rgba(0, 0, 0, 0.15);
| |
| bottom: auto;
| |
| }
| |
| | |
| .long-table .tooltiptext:not(.tooltip-up .tooltiptext):before,
| |
| .tooltip-down .tooltiptext:before {
| |
| bottom: 100%;
| |
| top: unset;
| |
| border-color: transparent transparent rgba(0, 0, 0, 0.15) transparent;
| |
| }
| |
| | |
| .long-table .tooltiptext:not(.tooltip-up .tooltiptext):after,
| |
| .tooltip-down .tooltiptext:after {
| |
| bottom: 100%;
| |
| margin-bottom: -10px;
| |
| top: unset;
| |
| transform: rotate(225deg);
| |
| box-shadow: 1px 1px 0px rgb(165, 165, 165);
| |
| }
| |
| | |
| /* systems */
| |
| .section-systems table th:nth-of-type(2n + 1) {
| |
| border-top-right-radius: 0;
| |
| border-bottom-right-radius: 0;
| |
| }
| |
| | |
| .section-systems table th:nth-of-type(2n) {
| |
| border-top-left-radius: 0;
| |
| border-bottom-left-radius: 0;
| |
| }
| |
| | |
| /* status effect icons */
| |
| .status {
| |
| display: inline-flex;
| |
| gap: 0.35em;
| |
| }
| |
| | |
| .status .tooltip {
| |
| white-space: nowrap;
| |
| }
| |
| | |
| /* New section - segment */
| |
| .segment {
| |
| position: relative;
| |
| margin: 15px 0;
| |
| }
| |
| | |
| .segment .vgrid-table {
| |
| margin: 0;
| |
| }
| |
| | |
| .segment .segment-header {
| |
| color: var(--text-color);
| |
| text-shadow: none;
| |
| font-weight: 500;
| |
| background-color: var(--theme-tone-5);
| |
| border: 1px solid var(--border-color);
| |
| padding: 7px 10px;
| |
| border-radius: 4px 4px 0 0;
| |
| text-align: center;
| |
| letter-spacing: 0.5px;
| |
| font-size: 19px;
| |
| }
| |
| | |
| .segment > .mw-collapsible-toggle::before,
| |
| .segment > .mw-collapsible-toggle::after {
| |
| display: none;
| |
| }
| |
| | |
| .mw-content-ltr .segment > .mw-collapsible-toggle {
| |
| position: absolute;
| |
| padding: 6px;
| |
| top: 5px;
| |
| border-radius: 4px;
| |
| right: 5px;
| |
| transition: 0.3s;
| |
| }
| |
| | |
| .segment > .mw-collapsible-toggle:hover {
| |
| background-color: rgba(9, 45, 50, 0.05);
| |
| }
| |
| | |
| .segment > .mw-collapsible-toggle a {
| |
| color: var(--text-color);
| |
| letter-spacing: 0.5px;
| |
| font-weight: 500;
| |
| }
| |
| | |
| .segment.section-border > .segment-contents {
| |
| border: 1px solid var(--border-color);
| |
| }
| |
| | |
| .client-js .segment.mw-collapsed:not(.mw-made-collapsible):before,
| |
| .client-js .segment.mw-collapsible:not(.mw-made-collapsible):before {
| |
| display: none !important;
| |
| }
| |
| | |
| .segment > .segment-contents {
| |
| padding: 1em;
| |
| }
| |
| | |
| .segment .segment-header:not(.mw-collapsed .segment-header) {
| |
| border-bottom: none;
| |
| }
| |
| | |
| .segment .segment-header.single-title {
| |
| border-bottom: 1px solid var(--border-color) !important;
| |
| }
| |
| | |
| .segment.section-border.section-bg > .segment-contents {
| |
| background-color: var(--theme-tone-7);
| |
| }
| |
| | |
| .segment.section-border.section-bg > .segment-headers > .segment-header {
| |
| background-color: var(--theme-tone-6);
| |
| }
| |
| | |
| .segment.section-border.section-bg .tabber-new .tabber-tab {
| |
| background-color: var(--theme-tone-6);
| |
| border: 1px solid var(--border-color);
| |
| font-weight: 500;
| |
| color: var(--text-color);
| |
| }
| |
| | |
| .segment.section-border.section-bg .tabber-new .tabber-tab:hover,
| |
| .segment.section-border.section-bg .tabber-new .tabber-tab.active {
| |
| background-color: var(--accent-color);
| |
| color: white;
| |
| }
| |
| | |
| .split {
| |
| --min-side-width: 250px;
| |
| }
| |
| | |
| .split .segment-headers {
| |
| display: grid !important;
| |
| grid-template-columns: repeat(auto-fit, minmax(var(--min-side-width), 1fr));
| |
| gap: 0 !important;
| |
| }
| |
| | |
| .split .segment-contents {
| |
| display: grid;
| |
| grid-template-columns: repeat(auto-fit, minmax(var(--min-side-width), 1fr));
| |
| }
| |
| | |
| .split .segment-contents .mw-collapsible-content,
| |
| .instance-page .split .segment-header {
| |
| flex-basis: 50%;
| |
| box-sizing: border-box;
| |
| }
| |
| | |
| .split .segment-contents .mw-collapsible-content:first-child {
| |
| padding-right: 1rem;
| |
| }
| |
| | |
| .split .segment-contents .mw-collapsible-content:nth-child(2) {
| |
| border-left: 1px #c1c1c1 solid;
| |
| margin: -1rem -0 -1rem 0;
| |
| padding: 1rem 0 1rem 1rem;
| |
| }
| |
| | |
| .split.uneven-split .segment-contents {
| |
| grid-template-columns: 70% 30%;
| |
| }
| |
| | |
| .split.uneven-split .segment-headers {
| |
| grid-template-columns: calc(70% - 0.4rem) calc(30% + 0.4rem);
| |
| }
| |
| | |
| .split .segment-header:first-of-type {
| |
| border-top-right-radius: 0;
| |
| margin-right: -1px;
| |
| }
| |
| | |
| .split .segment-header:nth-of-type(2) {
| |
| border-top-left-radius: 0;
| |
| }
| |
| | |
| /* Fix for loading */
| |
| .segment-partial .segment-header,
| |
| .segment-partial > .mw-collapsible-toggle a {
| |
| color: transparent;
| |
| }
| |
| | |
| /* Quest */
| |
| | |
| .job-change-collapsible {
| |
| border: 1px solid var(--border-color-tone-2);
| |
| border-radius: 7px 7px 4px 4px;
| |
| display: flex;
| |
| flex-direction: column;
| |
| }
| |
| | |
| .job-change-collapsible .segment-headers {
| |
| background-color: var(--theme-tone-5);
| |
| }
| |
| | |
| .job-change-collapsible .segment-header {
| |
| border: none;
| |
| color: var(--text-color);
| |
| text-shadow: none;
| |
| padding: 0;
| |
| font-size: 1em;
| |
| }
| |
| | |
| .job-change-collapsible .segment {
| |
| border: none;
| |
| margin: 0;
| |
| }
| |
| | |
| .job-change-collapsible [style*="1.25em"] * {
| |
| font-size: 15.2px !important;
| |
| }
| |
| | |
| .job-change-collapsible > .section > .mw-collapsible-toggle:hover {
| |
| background-color: rgba(255, 255, 255, 0.15);
| |
| }
| |
| | |
| .job-change-collapsible .section .section {
| |
| border-bottom: 1px solid var(--border-color-tone-2);
| |
| }
| |
| | |
| .job-change-collapsible .section .section:first-of-type {
| |
| border-bottom: 1px solid var(--border-color-tone-2);
| |
| }
| |
| | |
| .job-change-collapsible .mw-collapsible-toggle-default::before,
| |
| .job-change-collapsible .mw-collapsible-toggle-default::after,
| |
| .job-change-collapsible .mw-collapsible-text {
| |
| display: none;
| |
| }
| |
| | |
| .job-change-collapsible .section {
| |
| position: relative;
| |
| }
| |
| | |
| .mw-content-ltr .job-change-collapsible .segment > .mw-collapsible-toggle {
| |
| display: block;
| |
| position: absolute;
| |
| right: 8px;
| |
| top: 8px;
| |
| padding: 3px 5px;
| |
| transition: 0.3s;
| |
| border-radius: 4px;
| |
| }
| |
| | |
| .mw-content-ltr .job-change-collapsible > .section > .mw-collapsible-toggle {
| |
| color: white;
| |
| text-shadow: 1px 1px 1px #000;
| |
| top: 5px;
| |
| right: 7px;
| |
| height: fit-content;
| |
| }
| |
| | |
| .job-change-collapsible .mw-collapsible-toggle:hover {
| |
| background-color: var(--theme-tone-7);
| |
| }
| |
| | |
| .client-js .job-change-collapsible div.mw-collapsed:not(.mw-made-collapsible):before,
| |
| .client-js .generic-quest.mw-collapsed:not(.mw-made-collapsible):before {
| |
| content: unset;
| |
| /* (Bandaid for FoUC) */
| |
| }
| |
| | |
| .job-change-collapsible .mw-collapsible-toggle::after {
| |
| display: block;
| |
| content: "Hide";
| |
| }
| |
| | |
| .job-change-collapsible .mw-collapsed .mw-collapsible-toggle::after {
| |
| display: block;
| |
| content: "Show";
| |
| }
| |
| | |
| .job-change-collapsible .mw-collapsible-toggle {
| |
| font-weight: 500;
| |
| }
| |
| | |
| .job-change-collapsible .segment > .segment-contents {
| |
| padding: 0;
| |
| }
| |
| | |
| .job-change-collapsible > .segment > .segment-headers .segment-header {
| |
| color: white;
| |
| text-shadow: 1px 1px 1px #000;
| |
| }
| |
| | |
| .generic-quest {
| |
| position: relative;
| |
| margin-top: 5px;
| |
| margin-bottom: 5px;
| |
| }
| |
| | |
| .generic-quest > div {
| |
| border-radius: 4px;
| |
| }
| |
| | |
| .generic-quest .mw-collapsible-toggle {
| |
| color: white !important;
| |
| text-shadow: 1px 1px 1px #000;
| |
| font-size: 1em;
| |
| position: absolute;
| |
| right: 7px;
| |
| top: 11px;
| |
| }
| |
| | |
| .generic-quest .mw-collapsible-toggle a {
| |
| color: white !important;
| |
| font-weight: 500;
| |
| }
| |
| | |
| .generic-quest > .segment-contents {
| |
| border: 1px solid var(--border-color);
| |
| }
| |
| | |
| .generic-quest .mw-collapsible-toggle-default::before,
| |
| .generic-quest .mw-collapsible-toggle-default::after,
| |
| .generic-quest .mw-collapsible-text {
| |
| display: none;
| |
| }
| |
| | |
| .generic-quest .mw-collapsible-toggle::after {
| |
| display: block;
| |
| content: "(Hide)";
| |
| }
| |
| | |
| .generic-quest.mw-collapsed .mw-collapsible-toggle::after {
| |
| display: block;
| |
| content: "(Show)";
| |
| }
| |
| | |
| .generic-quest .mw-collapsible-toggle {
| |
| font-weight: 500;
| |
| }
| |
| | |
| .generic-quest > div:not(.mw-collapsed > div) {
| |
| border-radius: 4px 4px 0 0;
| |
| }
| |
| | |
| .generic-quest > .segment-header {
| |
| color: white;
| |
| text-shadow: 1px 1px 1px #000;
| |
| font-size: 19px;
| |
| }
| |
| | |
| .mw-content-ltr .segment.generic-quest > .mw-collapsible-toggle {
| |
| top: 8px;
| |
| right: 8px;
| |
| padding: 3px;
| |
| }
| |
| | |
| .mw-content-ltr .segment.generic-quest > .mw-collapsible-toggle:hover {
| |
| background-color: rgba(255, 255, 255, 0.15);
| |
| }
| |
| | |
| .segment.generic-quest .segment-header {
| |
| padding: 0;
| |
| background: transparent;
| |
| color: white;
| |
| text-shadow: 1px 1px 1px #000;
| |
| }
| |
| | |
| .segment.generic-quest .segment-contents {
| |
| padding: 0;
| |
| }
| |
| | |
| /* combo overlay */
| |
| .combo-overlay a {
| |
| display: flex;
| |
| }
| |
| | |
| /* New Infobox */
| |
| .infobox-new {
| |
| float: right;
| |
| border: 1px solid var(--border-color);
| |
| border-radius: 4px;
| |
| margin-left: 1rem;
| |
| max-width: 470px;
| |
| margin-bottom: 1em;
| |
| }
| |
| | |
| .infobox-new-header {
| |
| padding: 7px;
| |
| text-align: center;
| |
| text-shadow: 1px 1px 1px #000;
| |
| font-weight: 500;
| |
| border-bottom: 1px solid var(--border-color);
| |
| color: white;
| |
| user-select: none;
| |
| -webkit-user-select: none;
| |
| -moz-user-select: none;
| |
| -ms-user-select: none;
| |
| }
| |
| | |
| .infobox-character .infobox-new-image img,
| |
| .infobox-npc .infobox-new-image img {
| |
| margin: 5px 0;
| |
| }
| |
| | |
| .infobox-character .infobox-new-header img[alt^="Mini Icon"] {
| |
| display: none;
| |
| }
| |
| | |
| .infobox-new-image {
| |
| text-align: center;
| |
| }
| |
| | |
| .infobox-new-image img {
| |
| max-width: 100%;
| |
| height: auto;
| |
| }
| |
| | |
| .infobox-equipment .infobox-new-image {
| |
| margin: 5px;
| |
| }
| |
| | |
| .infobox-new .infobox-row {
| |
| display: grid;
| |
| grid-template-columns: 120px auto;
| |
| border-top: 1px solid var(--border-color);
| |
| }
| |
| | |
| .infobox-song .infobox-row,
| |
| .infobox-goods .infobox-row {
| |
| grid-template-columns: 125px auto;
| |
| }
| |
| | |
| .infobox-new .infobox-row.infobox-double-row {
| |
| --first-column-width: 120px;
| |
| grid-template-columns: var(--first-column-width) calc((100% - var(--first-column-width)) / 2) calc(
| |
| (100% - var(--first-column-width)) / 2
| |
| );
| |
| }
| |
| | |
| .infobox-new .infobox-row-title {
| |
| padding: 8px;
| |
| border-right: 1px solid var(--border-color);
| |
| font-weight: 500;
| |
| background-color: var(--theme-tone-4);
| |
| display: flex;
| |
| align-items: center;
| |
| word-break: break-word;
| |
| user-select: none;
| |
| -webkit-user-select: none;
| |
| -moz-user-select: none;
| |
| -ms-user-select: none;
| |
| }
| |
| | |
| .infobox-new .infobox-row-content {
| |
| padding: 8px;
| |
| display: flex;
| |
| align-items: center;
| |
| flex-wrap: wrap;
| |
| }
| |
| | |
| .infobox-new .infobox-row-content:nth-child(3) {
| |
| border-left: 1px solid var(--border-color);
| |
| }
| |
| | |
| .infobox-new .embedvideo {
| |
| width: 350px;
| |
| height: 197px;
| |
| }
| |
| | |
| .infobox-song .embedvideo {
| |
| margin: 0;
| |
| height: auto;
| |
| max-width: 100%;
| |
| }
| |
| | |
| .infobox-song .infobox-new-image {
| |
| height: 223px;
| |
| width: 397px;
| |
| }
| |
| | |
| .infobox-song {
| |
| max-width: 397px;
| |
| }
| |
| | |
| .infobox-new .infobox-row-content.infobox-video-row {
| |
| padding: 0;
| |
| }
| |
| | |
| .infobox-new .tabber-ul {
| |
| place-items: center;
| |
| place-content: center;
| |
| background-color: var(--theme-tone-4);
| |
| border-bottom: 1px solid var(--border-color);
| |
| --accent-color: var(--theme-tone-3);
| |
| }
| |
| | |
| .infobox-new .tabber-tab {
| |
| border: none;
| |
| margin-top: 0;
| |
| background-color: transparent;
| |
| border-bottom: 0;
| |
| border-radius: 0;
| |
| margin-right: 0 !important;
| |
| padding: 7px 12px;
| |
| font-size: 15px;
| |
| border-right: 1px solid var(--border-color);
| |
| color: var(--text-color) !important;
| |
| font-weight: 500;
| |
| }
| |
| | |
| .infobox-new .tabdiv .tabdiv .tabber-ul {
| |
| border-bottom: 1px solid var(--border-color);
| |
| }
| |
| | |
| .infobox-new .tabber-tab:first-child {
| |
| border-left: 1px solid var(--border-color);
| |
| }
| |
| | |
| .infobox-new .infobox-row-content img[alt^="Mini Icon"] {
| |
| vertical-align: sub;
| |
| }
| |
| | |
| .infobox-new .infobox-row-content table {
| |
| margin: 5px 0;
| |
| }
| |
| | |
| /* New nmbox */
| |
| .nmbox-new {
| |
| display: grid;
| |
| grid-template-columns: min-content auto;
| |
| border: 1px solid var(--border-color);
| |
| border-radius: 4px;
| |
| margin: 1em 0;
| |
| user-select: none;
| |
| -webkit-user-select: none;
| |
| -moz-user-select: none;
| |
| -ms-user-select: none;
| |
| }
| |
| | |
| .nmbox-new .nmbox-new-header {
| |
| display: flex;
| |
| place-content: center;
| |
| place-items: center;
| |
| background-color: var(--theme-tone-5);
| |
| padding: 8px;
| |
| border-right: 1px solid var(--border-color);
| |
| border-radius: 4px 0 0 4px;
| |
| }
| |
| | |
| .nmbox-new .nmbox-new-header a {
| |
| text-decoration: none !important;
| |
| white-space: pre;
| |
| }
| |
| | |
| .nmbox-new .nmbox-new-header a b {
| |
| color: var(--text-color);
| |
| font-weight: 500;
| |
| }
| |
| | |
| .nmbox-new .nmbox-new-content {
| |
| display: flex;
| |
| place-items: center;
| |
| }
| |
| | |
| .nmbox-new ul {
| |
| display: flex;
| |
| place-items: center;
| |
| list-style-type: none;
| |
| margin: 0;
| |
| flex-wrap: wrap;
| |
| background-color: var(--theme-tone-6);
| |
| }
| |
| | |
| .nmbox-new ul li {
| |
| display: block;
| |
| }
| |
| | |
| .nmbox-new ul a {
| |
| color: var(--text-color);
| |
| text-decoration: none !important;
| |
| display: flex;
| |
| place-content: center;
| |
| place-items: center;
| |
| padding: 8px;
| |
| transition: background-color 0.2s;
| |
| font-size: 14px;
| |
| direction: ltr;
| |
| height: 24px;
| |
| }
| |
| | |
| .nmbox-new ul .mw-selflink,
| |
| .nmbox-new ul b {
| |
| font-weight: 500;
| |
| color: var(--text-color);
| |
| }
| |
| | |
| .nmbox-new ul a:not(.mw-selflink, .selflink):hover {
| |
| background-color: var(--theme-tone-5);
| |
| }
| |
| | |
| /* Tables */
| |
| table[cellpadding="5"][border="1"][style],
| |
| table[cellpadding="5"][border="1"][style] td,
| |
| table[cellpadding="5"][border="1"][style] th,
| |
| .related-skills,
| |
| .related-skills td,
| |
| .related-skills tr,
| |
| .related-skills th {
| |
| border-color: #c1c1c1;
| |
| }
| |
| | |
| table[cellpadding="5"][border="1"][style] tr[style]:not(.wikitable tr, .updates-section-table tr, .alt-langs tr),
| |
| table[cellpadding="5"][border="1"][style] tr[style] th:not(.wikitable th) {
| |
| border: 1px solid rgb(71, 71, 71);
| |
| }
| |
| | |
| table.colored-table td {
| |
| border: 1px solid rgb(71, 71, 71) !important;
| |
| }
| |
| | |
| tr[style*="#444444"] th {
| |
| color: white;
| |
| text-shadow: none !important;
| |
| }
| |
| | |
| tr[style*="background:#444444"] a {
| |
| color: white !important;
| |
| text-shadow: none !important;
| |
| }
| |
| | |
| table[cellpadding="5"][border="1"][style] tr[style*="#444444"],
| |
| table[cellpadding="5"][border="1"][style] tr[style*="#444444"] th {
| |
| border-color: black;
| |
| }
| |
| | |
| /* Char stats */
| |
| .char-stats {
| |
| display: inline-grid;
| |
| grid-template-columns: repeat(3, 105px);
| |
| grid-template-rows: repeat(3, 30px);
| |
| gap: 5px;
| |
| user-select: none;
| |
| -webkit-user-select: none;
| |
| -moz-user-select: none;
| |
| -ms-user-select: none;
| |
| }
| |
| | |
| .char-stats-cat,
| |
| .char-stats-attack-caption,
| |
| .char-stats-attack {
| |
| background-color: var(--theme-tone-5);
| |
| color: var(--text-color);
| |
| font-weight: 500;
| |
| display: flex;
| |
| place-items: center;
| |
| place-content: center;
| |
| transform: skew(-7deg);
| |
| border-bottom: 2px solid var(--border-color);
| |
| }
| |
| | |
| .char-stats-cat {
| |
| place-content: start;
| |
| padding-left: 8px;
| |
| }
| |
| | |
| .char-stats-cat span,
| |
| .char-stats-attack-caption span,
| |
| .char-stats-attack img {
| |
| transform: skew(7deg);
| |
| }
| |
| | |
| .char-stats-active {
| |
| background-image: url("https://elwiki.net/wiki/images/f/f5/UI_-_Stats_Active.png");
| |
| background-repeat: no-repeat;
| |
| display: flex;
| |
| place-items: center;
| |
| place-content: center;
| |
| color: white;
| |
| font-weight: 500;
| |
| }
| |
| | |
| .char-stats-attack {
| |
| display: flex;
| |
| place-items: center;
| |
| place-content: center;
| |
| grid-row: span 2;
| |
| /* background-color: var(--theme-tone-5); */
| |
| }
| |
| | |
| .char-stats-attack img {
| |
| width: 57px;
| |
| height: auto;
| |
| }
| |
| | |
| /* SkillNav */
| |
| .skillnav .separate a:not(.image),
| |
| .forcenav a:not(.image) {
| |
| margin-right: 13px;
| |
| font-weight: 500;
| |
| }
| |
| | |
| .skillnav .separate a:not(.image):last-child,
| |
| .forcenav a:not(.image):last-child {
| |
| margin-right: 0;
| |
| }
| |
| | |
| .forcenav .forcedot::before {
| |
| content: "▪";
| |
| margin-right: 13px;
| |
| }
| |
| | |
| .forcenav table.section .section .section th {
| |
| border-left: 1px solid var(--border-color) !important;
| |
| border-right: 1px solid var(--border-color) !important;
| |
| background: var(--theme-tone-4) !important;
| |
| }
| |
| | |
| table.section > tbody > tr:first-child > th.skillnav-section {
| |
| background-color: var(--theme-tone-3) !important;
| |
| text-shadow: none;
| |
| border-top: 1px solid var(--border-color) !important;
| |
| border-bottom: 1px solid var(--border-color) !important;
| |
| color: var(--text-color);
| |
| }
| |
| | |
| /* Force tabs */
| |
| .force-tabs .parent-tab {
| |
| border: 1px solid rgb(71, 71, 71);
| |
| }
| |
| | |
| .force-tabs .parent-tab a:not(.mw-selflink) {
| |
| color: black !important;
| |
| text-decoration: none !important;
| |
| }
| |
| | |
| .parent-tab a {
| |
| height: 100%;
| |
| display: block;
| |
| padding: 0 0.5em;
| |
| }
| |
| | |
| .force-tabs .parent-alt-tab {
| |
| transition: 0.3s;
| |
| }
| |
| | |
| .force-tabs .parent-tab.parent-alt-tab a {
| |
| color: white !important;
| |
| text-shadow: 1px 1px 1px #000;
| |
| }
| |
| | |
| .force-tabs .parent-alt-tab:hover {
| |
| transform: translateY(-5px);
| |
| }
| |
| | |
| .parent-tabs .mw-selflink {
| |
| font-weight: 500 !important;
| |
| }
| |
| | |
| /* Warning */
| |
| div.mw-warning-with-logexcerpt {
| |
| padding: 15px;
| |
| border-radius: 6px;
| |
| border: none;
| |
| background: var(--theme-tone-5);
| |
| margin-bottom: 1em;
| |
| border: 1px solid var(--border-color);
| |
| }
| |
| | |
| .mw-warning-with-logexcerpt p:first-of-type {
| |
| margin-top: 0;
| |
| }
| |
| | |
| .mw-warning-with-logexcerpt strong {
| |
| font-weight: 500;
| |
| }
| |
| | |
| /* Region Map */
| |
| .region-map {
| |
| position: relative;
| |
| width: fit-content;
| |
| }
| |
| | |
| .region-map img[alt="About this image"] {
| |
| position: absolute;
| |
| display: none;
| |
| bottom: 0;
| |
| right: 0;
| |
| }
| |
| | |
| .region-map img[alt="About this image"]:hover {
| |
| filter: brightness(1.1);
| |
| }
| |
| | |
| .dungeon-map map + div {
| |
| border-radius: 0 4px 4px 4px;
| |
| }
| |
| | |
| /* Boss timer */
| |
| .boss-timer {
| |
| display: flex;
| |
| }
| |
| | |
| .boss-timer-image img {
| |
| display: none;
| |
| }
| |
| | |
| .boss-timer-image a {
| |
| display: inline-block;
| |
| width: 105px;
| |
| height: 105px;
| |
| }
| |
| | |
| .boss-timer-caption,
| |
| .server-time-caption {
| |
| font-size: 15px;
| |
| font-weight: 500;
| |
| letter-spacing: 0.75px;
| |
| display: flex;
| |
| flex-direction: column;
| |
| place-content: center;
| |
| color: var(--text-color);
| |
| }
| |
| | |
| .boss-timer-countdown,
| |
| .server-time {
| |
| font-size: 22px;
| |
| font-weight: 700;
| |
| color: var(--text-color);
| |
| }
| |
| | |
| .boss-timer-text {
| |
| margin-bottom: 2px;
| |
| }
| |
| | |
| .server-time-wrap {
| |
| display: grid;
| |
| grid-template-columns: 80px auto;
| |
| }
| |
| | |
| .server-time-image-wrap {
| |
| display: flex;
| |
| place-content: center;
| |
| place-items: center;
| |
| }
| |
| | |
| .tabber-border.fancy .tabber-tab {
| |
| z-index: 2;
| |
| }
| |
| | |
| .server-time-caption {
| |
| margin-bottom: -2px;
| |
| color: var(--text-color);
| |
| }
| |
| | |
| .server-time-reset {
| |
| text-transform: lowercase;
| |
| font-size: 12px;
| |
| letter-spacing: 0.75px;
| |
| }
| |
| | |
| .henir-grid {
| |
| display: flex;
| |
| place-items: center;
| |
| place-content: center;
| |
| gap: 10px;
| |
| flex-wrap: wrap;
| |
| }
| |
| | |
| .henir-grid a:not(.tooltiptext a) {
| |
| display: block;
| |
| color: var(--text-color);
| |
| }
| |
| | |
| .henir-grid .tooltiptext {
| |
| min-width: 150px;
| |
| box-shadow: 0 2px 0 0 rgb(0, 0, 0, 0.15);
| |
| }
| |
| | |
| .boss-sprite-1 {
| |
| background-image: url("/wiki/images/e/e2/Sprite_-_Boss_Icon_1.png");
| |
| }
| |
| | |
| .boss-sprite-2 {
| |
| background-image: url("/wiki/images/f/ff/Sprite_-_Boss_Icon_2.png");
| |
| }
| |
| | |
| .boss-sprite-3 {
| |
| background-image: url("/wiki/images/1/1c/Sprite_-_Boss_Icon_3.png");
| |
| }
| |
| | |
| .boss-image {
| |
| display: inline-block;
| |
| background-repeat: no-repeat;
| |
| order: 2;
| |
| backface-visibility: hidden;
| |
| transition: transform 0.2s;
| |
| }
| |
| | |
| .henir-caption {
| |
| font-size: 16px;
| |
| font-weight: 500;
| |
| letter-spacing: 0.75px;
| |
| text-align: center;
| |
| color: var(--text-color);
| |
| }
| |
| | |
| .timers-wrap {
| |
| display: flex;
| |
| place-items: center;
| |
| }
| |
| | |
| .boss-timer-section .timers-wrap {
| |
| border-right: 1px solid var(--border-color);
| |
| }
| |
| | |
| .henir-stage {
| |
| display: flex;
| |
| background-color: var(--theme-tone-7);
| |
| place-items: flex-end;
| |
| cursor: pointer;
| |
| overflow: hidden;
| |
| }
| |
| | |
| .henir-stage .text {
| |
| display: flex;
| |
| gap: 3px;
| |
| padding: 0 7px;
| |
| font-size: 11px;
| |
| border-radius: 4px;
| |
| letter-spacing: 0.75px;
| |
| font-weight: 700;
| |
| border-top-right-radius: 0;
| |
| }
| |
| | |
| .henir-stage .text a {
| |
| font-weight: 700;
| |
| color: var(--text-color);
| |
| text-decoration: none !important;
| |
| }
| |
| | |
| .henir-stage:hover .boss-image {
| |
| transform: translateZ(0) scale(1.2);
| |
| }
| |
| | |
| .henir-section .tabber-content {
| |
| display: flex;
| |
| flex-direction: column;
| |
| place-content: center;
| |
| place-items: center;
| |
| gap: 13px;
| |
| }
| |
| | |
| .current-info .tabber-tab {
| |
| margin-top: 0;
| |
| }
| |
| | |
| .current-info .fancy .tabber-tab.active,
| |
| .current-info .fancy .tabber-tab:hover {
| |
| background-image: linear-gradient(to left bottom, #00a5ea 0, transparent 70%),
| |
| linear-gradient(to left top, #20b7e5 43px, #00f6ff 44px) !important;
| |
| }
| |
| | |
| .henir-outer {
| |
| display: flex;
| |
| flex-direction: column;
| |
| gap: 1rem;
| |
| place-content: center;
| |
| }
| |
| | |
| /* Char tree - required here */
| |
| .char-banner-tree-image::before {
| |
| background-image: url(https://elwiki.net/wiki/images/0/0b/Arrowright.png);
| |
| }
| |
| | |
| .tabber-list-toggle img:hover {
| |
| filter: brightness(1.1);
| |
| }
| |
| | |
| /* Related skills */
| |
| | |
| .related-skills td:not(.no-div td) {
| |
| padding: 0;
| |
| }
| |
| | |
| .related-skills.secret-art .skill-wrap {
| |
| min-height: 108px;
| |
| }
| |
| | |
| .related-skills .skill-wrap-text {
| |
| padding: 0 0.5rem;
| |
| }
| |
| | |
| .related-skills .skill-wrap-text > a:not(.image),
| |
| .related-skills td[width="150"] > a:not(.image) {
| |
| font-weight: 500;
| |
| color: var(--text-color);
| |
| place-content: center;
| |
| place-items: center;
| |
| transition: 0.3s;
| |
| width: auto;
| |
| display: inline;
| |
| word-break: break-word;
| |
| }
| |
| | |
| .skill-wrap:not(.no-div .skill-wrap):hover {
| |
| background-color: var(--theme-tone-7);
| |
| }
| |
| | |
| .related-skills .skill-wrap {
| |
| transition: 0.3s;
| |
| cursor: pointer;
| |
| min-height: 54px;
| |
| place-content: center;
| |
| place-items: center;
| |
| display: flex;
| |
| width: 150px;
| |
| padding: 0.15rem;
| |
| box-sizing: border-box;
| |
| }
| |
| | |
| .related-skills .tooltip {
| |
| margin-right: 0.15rem;
| |
| font-weight: 500;
| |
| }
| |
| | |
| .related-skills .tooltip a:not(.tooltiptext a) {
| |
| color: var(--text-color) !important;
| |
| }
| |
| | |
| .related-skills {
| |
| width: fit-content;
| |
| border: 1px solid var(--border-color);
| |
| border-bottom: none;
| |
| border-right: none;
| |
| }
| |
| | |
| [data-type="table-row"] {
| |
| display: flex;
| |
| margin: 1px -1px -1px 0;
| |
| }
| |
| | |
| [data-type="table-row"]:first-child {
| |
| margin-top: 0;
| |
| }
| |
| | |
| .related-skills .skill-wrap {
| |
| height: 100%;
| |
| }
| |
| | |
| [data-type="table-cell"] {
| |
| display: flex;
| |
| align-items: center;
| |
| border-right: 1px solid var(--border-color);
| |
| border-bottom: 1px solid var(--border-color);
| |
| width: fit-content;
| |
| }
| |
| | |
| .related-skills [data-type="table-cell"]:not([width], .related-title) {
| |
| max-width: 108px;
| |
| flex-wrap: wrap;
| |
| }
| |
| | |
| .related-skills [data-type="table-cell"]:active .skill-wrap,
| |
| .related-skills [data-type="table-cell"]:focus .skill-wrap {
| |
| background-color: var(--theme-tone-8);
| |
| }
| |
| | |
| .related-skills a:focus,
| |
| .related-skills a:active {
| |
| text-decoration: none;
| |
| }
| |
| | |
| [data-type="table-head"] {
| |
| display: flex;
| |
| place-content: center;
| |
| gap: 3px;
| |
| place-items: center;
| |
| padding: 3px;
| |
| margin: 0 auto;
| |
| }
| |
| | |
| [data-type="table-head"] img {
| |
| display: block;
| |
| }
| |
| | |
| .related-skills:not(.no-div) {
| |
| opacity: 0;
| |
| pointer-events: none;
| |
| }
| |
| | |
| .shown {
| |
| opacity: 1 !important;
| |
| pointer-events: all !important;
| |
| }
| |
| | |
| .related-skills.no-div td[width="150"]:hover {
| |
| background-color: var(--theme-tone-7);
| |
| cursor: pointer;
| |
| }
| |
| | |
| .related-skills.no-div td[width="150"] {
| |
| transition: 0.3s;
| |
| }
| |
| | |
| .related-skills.no-div td[width="150"] a {
| |
| color: var(--text-color) !important;
| |
| }
| |
| | |
| [data-type="table-head"] {
| |
| background-image: none !important;
| |
| }
| |
| | |
| .category-grid {
| |
| display: grid;
| |
| grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
| |
| gap: 1em;
| |
| place-content: center;
| |
| }
| |
| | |
| .master-skill-grid .skill-wrap a {
| |
| padding: 0 !important;
| |
| }
| |
| | |
| .related-title {
| |
| padding: 5px;
| |
| font-weight: 500;
| |
| width: 100%;
| |
| place-content: center;
| |
| background-color: var(--theme-tone-4);
| |
| }
| |
| | |
| .related-skills-grid {
| |
| display: flex;
| |
| flex-wrap: wrap;
| |
| gap: 1rem;
| |
| place-content: space-between;
| |
| padding: 0 0 1.5rem 0;
| |
| }
| |
| | |
| /* header */
| |
| .mw-body .mw-parser-output h1 {
| |
| display: flex;
| |
| place-items: center;
| |
| border-bottom: 1px solid var(--border-color);
| |
| }
| |
| | |
| .mw-body .mw-parser-output h1::after,
| |
| .mw-body .mw-parser-output h2::after {
| |
| border-bottom: 1px solid var(--border-color);
| |
| overflow: hidden;
| |
| width: 100%;
| |
| position: absolute;
| |
| bottom: 0;
| |
| }
| |
| | |
| .mw-body .mw-parser-output h1 .mw-headline,
| |
| .mw-body .mw-parser-output h1 .mw-headline a,
| |
| .mw-body .mw-parser-output h1 .mw-headline font,
| |
| .mw-body .mw-parser-output h1 .mw-headline .custom-text,
| |
| .mw-body .mw-parser-output h2 .mw-headline,
| |
| .mw-body .mw-parser-output h2 .mw-headline a,
| |
| .mw-body .mw-parser-output h2 .mw-headline font,
| |
| .mw-body .mw-parser-output h2 .mw-headline .custom-text,
| |
| .mw-body .mw-parser-output h2 .mw-headline .tooltip {
| |
| font-size: 0.8em;
| |
| display: inline-flex;
| |
| place-items: center;
| |
| padding-left: 27px;
| |
| /*font-family: "Heading";*/
| |
| font-weight: 500;
| |
| /*letter-spacing: 0.2px;*/
| |
| letter-spacing: -1px;
| |
| gap: 5px;
| |
| }
| |
| | |
| .mw-body .mw-parser-output h2 .mw-headline .tooltiptext {
| |
| font-size: initial;
| |
| letter-spacing: initial;
| |
| }
| |
| | |
| .mw-body .mw-parser-output h1 .mw-headline,
| |
| .mw-body .mw-parser-output h1 .mw-headline a,
| |
| .mw-body .mw-parser-output h1 .mw-headline font,
| |
| .mw-body .mw-parser-output h1 .mw-headline .custom-text {
| |
| padding-left: 0;
| |
| gap: 8px;
| |
| }
| |
| | |
| .mw-body .mw-parser-output h3 .mw-headline,
| |
| .mw-body .mw-parser-output h3 .mw-headline a,
| |
| .mw-body .mw-parser-output h3 .mw-headline font,
| |
| .mw-body .mw-parser-output h3 .mw-headline .custom-text {
| |
| font-size: 1.1rem;
| |
| font-weight: 500;
| |
| }
| |
| | |
| .mw-body .mw-parser-output h1 .mw-headline,
| |
| .mw-body .mw-parser-output h1 .mw-headline a,
| |
| .mw-body .mw-parser-output h1 .mw-headline font,
| |
| .mw-body .mw-parser-output h1 .mw-headline .custom-text {
| |
| font-size: 0.9em;
| |
| } | |
| | |
| .mw-body .mw-parser-output h1 .mw-headline a,
| |
| .mw-body .mw-parser-output h1 .mw-headline font,
| |
| .mw-body .mw-parser-output h1 .mw-headline .custom-text,
| |
| .mw-body .mw-parser-output h2 .mw-headline a,
| |
| .mw-body .mw-parser-output h2 .mw-headline font,
| |
| .mw-body .mw-parser-output h2 .mw-headline .custom-text,
| |
| .mw-body .mw-parser-output h2 .mw-headline .tooltip {
| |
| padding-left: 0;
| |
| font-size: inherit;
| |
| }
| |
| | |
| .mw-body .mw-parser-output h4 .mw-headline,
| |
| .mw-body .mw-parser-output h4 .mw-headline a,
| |
| .mw-body .mw-parser-output h4 .mw-headline font,
| |
| .mw-body .mw-parser-output h4 .mw-headline .custom-text {
| |
| font-size: 1rem;
| |
| font-weight: 600;
| |
| }
| |
| | |
| /*.mw-body .mw-parser-output h1 .mw-headline a,
| |
| .mw-body .mw-parser-output h1 .mw-headline,
| |
| .mw-body .mw-parser-output h2 .mw-headline a,
| |
| .mw-body .mw-parser-output h2 .mw-headline,
| |
| .mw-body .mw-parser-output h2 .mw-headline .tooltip {
| |
| color: #0178b4
| |
| }*/
| |
| | |
| .mw-body .mw-parser-output h1 .mw-headline a:hover,
| |
| .mw-body .mw-parser-output h2 .mw-headline a:hover {
| |
| text-decoration: underline;
| |
| }
| |
| | |
| .mw-body .mw-parser-output h2:not(.toctitle h2) {
| |
| background-image: url(https://elwiki.net/wiki/images/0/0a/Asset_-_Header.png);
| |
| background-repeat: no-repeat;
| |
| background-position: left;
| |
| min-height: 38px;
| |
| background-size: contain;
| |
| display: flex;
| |
| position: relative;
| |
| }
| |
| | |
| .mw-body .mw-parser-output h3 {
| |
| margin-top: 1rem;
| |
| }
| |
| | |
| .mw-editsection {
| |
| background-position: left center;
| |
| }
| |
| | |
| .has-arrow {
| |
| position: relative;
| |
| }
| |
| | |
| .class-tree > .has-arrow:after {
| |
| content: "";
| |
| display: block;
| |
| position: absolute;
| |
| z-index: 2;
| |
| top: 13px;
| |
| right: -18px;
| |
| width: 15px;
| |
| background-repeat: no-repeat;
| |
| height: 15px;
| |
| background-image: url(https://elwiki.net/wiki/images/0/0b/Arrowright.png);
| |
| background-size: contain;
| |
| background-position: center;
| |
| }
| |
| | |
| /* Echo */
| |
| | |
| #personal-extra ul {
| |
| margin-top: 0.7rem;
| |
| margin-left: 0.7rem;
| |
| display: flex;
| |
| gap: 0.3rem;
| |
| }
| |
| | |
| #user-tools {
| |
| display: flex;
| |
| place-content: center;
| |
| min-width: 0;
| |
| padding: 0 1.5rem;
| |
| }
| |
| | |
| #personal-extra {
| |
| padding: 0.05rem 0 00;
| |
| }
| |
| | |
| .mw-echo-alert {
| |
| margin: 0;
| |
| }
| |
| | |
| .mw-echo-ui-notificationItemWidget-icon img {
| |
| filter: brightness(1.8) saturate(1.3);
| |
| }
| |
| | |
| .mw-echo-ui-toggleReadCircleButtonWidget-circle,
| |
| #pt-notifications-notice .mw-echo-notifications-badge.oo-ui-flaggedElement-unseen:after,
| |
| #pt-notifications-notice .mw-echo-notifications-badge.mw-echo-unseen-notifications:after {
| |
| background: var(--accent-color) !important;
| |
| }
| |
| | |
| .mw-echo-ui-notificationItemWidget-content-actions
| |
| > .mw-echo-ui-notificationItemWidget-content-actions-buttons.oo-ui-buttonSelectWidget {
| |
| display: flex;
| |
| }
| |
| | |
| /* Anchor tabs */
| |
| .anchor-tabs a {
| |
| background-color: var(--theme-tone-7);
| |
| }
| |
| | |
| .anchor-tabs a.mw-selflink {
| |
| background: var(--accent-color);
| |
| }
| |
| | |
| /* Instance page */
| |
| .instance-page .wikitable tr > th {
| |
| background-color: var(--theme-tone-5);
| |
| }
| |
| | |
| /* Old tabs hacks */
| |
| .tabdiv table.wikitable:first-of-type {
| |
| margin-top: 0;
| |
| }
| |
| .infobox-new .tabdiv:not(.tabber-new) {
| |
| display: flex;
| |
| flex-direction: column;
| |
| }
| |
| .infobox-new .tabdiv ul:not(.tabber-new ul) {
| |
| display: flex;
| |
| place-content: center;
| |
| }
| |
| | |
| /* Responsive Styles */
| |
| @media screen and (min-width: 851px) and (max-width: 1099px) {
| |
| #mw-site-navigation .sidebar-chunk {
| |
| padding: 0 !important;
| |
| }
| |
| | |
| #mw-site-navigation .sidebar-inner {
| |
| padding: 1em;
| |
| }
| |
| | |
| .sidebar-chunk ul li > a {
| |
| border-color: white;
| |
| }
| |
| | |
| #simpleSearch {
| |
| width: 95%;
| |
| margin-left: auto;
| |
| }
| |
| }
| |
| | |
| @media screen and (max-width: 1300px) {
| |
| body {
| |
| overflow-x: hidden;
| |
| }
| |
| }
| |
| | |
| @media screen and (max-width: 850px) {
| |
| .sidebar-inner,
| |
| .dropdown {
| |
| background: #f8f9fa;
| |
| }
| |
| }
| |
| | |
| @media screen and (max-width: 1600px) {
| |
| .current-info .segment-contents .mw-collapsible-content {
| |
| flex-direction: column;
| |
| }
| |
| .boss-timer-section,
| |
| .boss-timer-section .tabber-content {
| |
| width: auto !important;
| |
| }
| |
| .timers-wrap {
| |
| place-content: center;
| |
| }
| |
| }
| |
| | |
| @media screen and (max-width: 767px) {
| |
| table {
| |
| max-width: 100%;
| |
| overflow-x: auto;
| |
| display: inline-table !important;
| |
| }
| |
| | |
| .hscroll {
| |
| width: 100%;
| |
| overflow-x: scroll;
| |
| }
| |
| | |
| .infobox {
| |
| float: left !important;
| |
| }
| |
| .split.uneven-split .segment-headers,
| |
| .split.uneven-split .segment-contents {
| |
| grid-template-columns: auto;
| |
| }
| |
| }
| |
| | |
| /* Dark mode */
| |
| .dark-mode {
| |
| --accent-color: #00adda;
| |
| --border-color: #444444;
| |
| --border-color-tone-2: #838383;
| |
| --theme-tone-1: #171717;
| |
| --theme-tone-2: #242424;
| |
| --theme-tone-3: #3b3b3b;
| |
| --theme-tone-4: #2b2b2b;
| |
| --theme-tone-5: #2b2b2b;
| |
| --theme-tone-6: #1f1f1f;
| |
| --theme-tone-7: #1c1c1c;
| |
| --theme-tone-8: #3d4043;
| |
| --text-color: #f7f7f7;
| |
| --text-color-invert: black;
| |
| }
| |
| | |
| .dark-mode #mw-content-container {
| |
| background-color: var(--theme-tone-4);
| |
| }
| |
| .dark-mode .tabber-tab span {
| |
| color: var(--text-color);
| |
| }
| |
| .dark-mode #personal .dropdown:after,
| |
| .dark-mode #personal .dropdown:before {
| |
| border-bottom-color: var(--border-color);
| |
| }
| |
| | |
| .dark-mode #p-logo-text a {
| |
| color: var(--border-color-tone-2);
| |
| }
| |
| | |
| .dark-mode ::-webkit-scrollbar,
| |
| .dark-mode::-webkit-scrollbar {
| |
| background: var(--theme-tone-6);
| |
| width: 12px;
| |
| border-radius: 8px;
| |
| }
| |
| .dark-mode ::-webkit-scrollbar-thumb,
| |
| .dark-mode::-webkit-scrollbar-thumb {
| |
| background: var(--theme-tone-8);
| |
| border-radius: 8px;
| |
| }
| |
| .dark-mode a,
| |
| .dark-mode a:link,
| |
| .dark-mode a:visited,
| |
| .dark-mode .mw-parser-output a.external {
| |
| color: var(--accent-color);
| |
| }
| |
| .dark-mode #personal-extra,
| |
| .dark-mode .server-time-image-wrap,
| |
| .dark-mode .tools-inline li a,
| |
| .dark-mode .tools-inline li a span,
| |
| .dark-mode #mw-data-after-content img,
| |
| .mw-editsection
| |
| .mw-editsection a,
| |
| span.oo-ui-iconElement-icon,
| |
| span.oo-ui-fieldLayout-field span {
| |
| filter: invert(1);
| |
| } | |
 Rena
Rena